

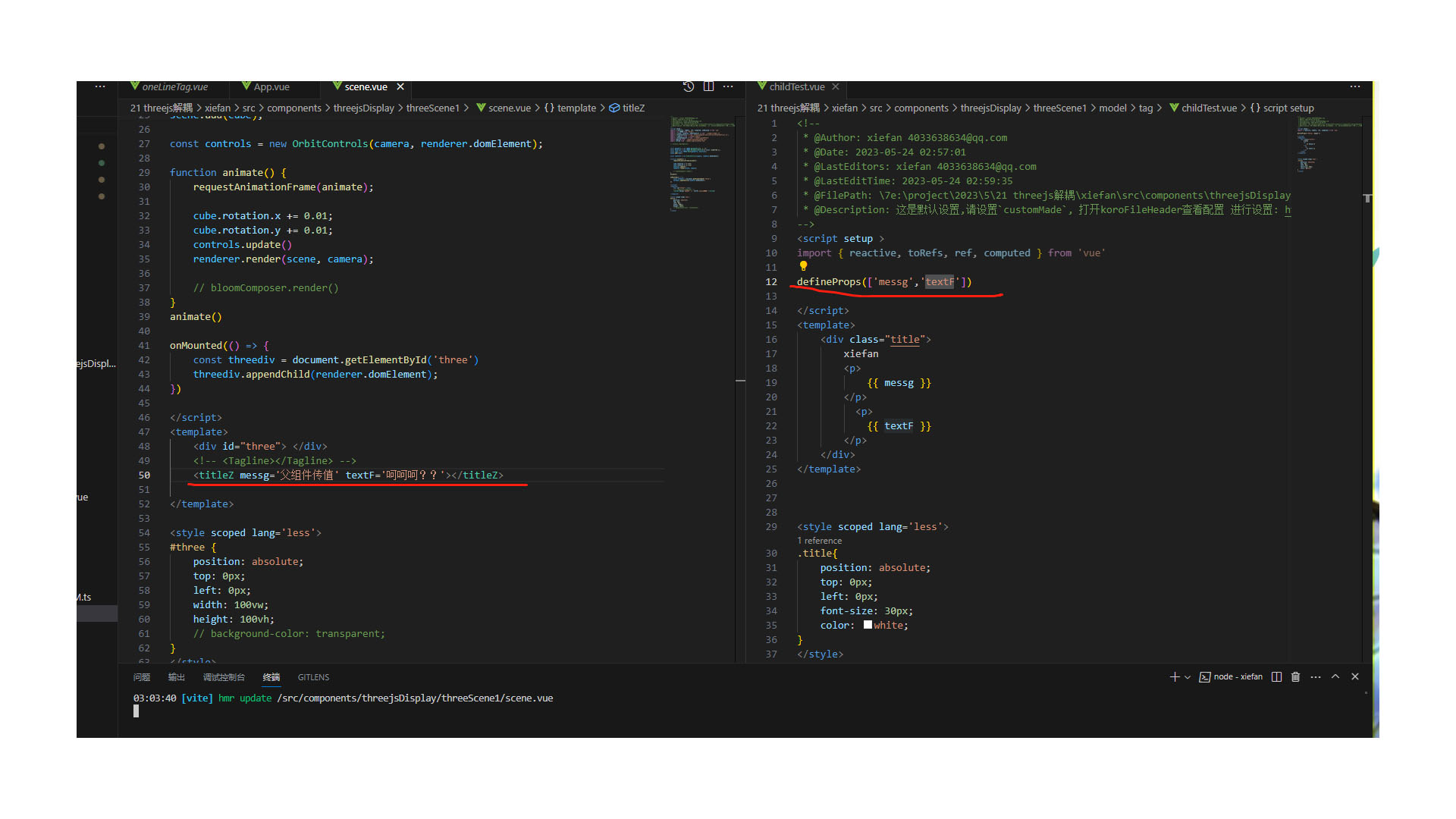
1.父组件代码 <titleZ messg='父组件传值' textF='呵呵呵??'></titleZ>
2.子组件接受代码
defineProps(['messg','textF'])
4.其次子组件,调用的时候,计算得时候,可以做等于赋值操作let dfine= defineProps(['messg','textF'])
console.log(dfine.messg);
console.log(dfine.messg);
|