|
|

实际开发中根们配合得公司不一定全部使用vue3所以我们,配合甲方也要适当降低vue2.x系列版本去开发threejs项目
1.安装vue2.x某某版本
2.安装自己得工程文件
3.安装threejs4.启动vue
5.安装less
npm i less-loader less --save-dev
6安装ajx
7.压缩glb指令
gltf-pipeline -i model.glb -o modelDraco.glb -d
8.rest一下全局得默认css
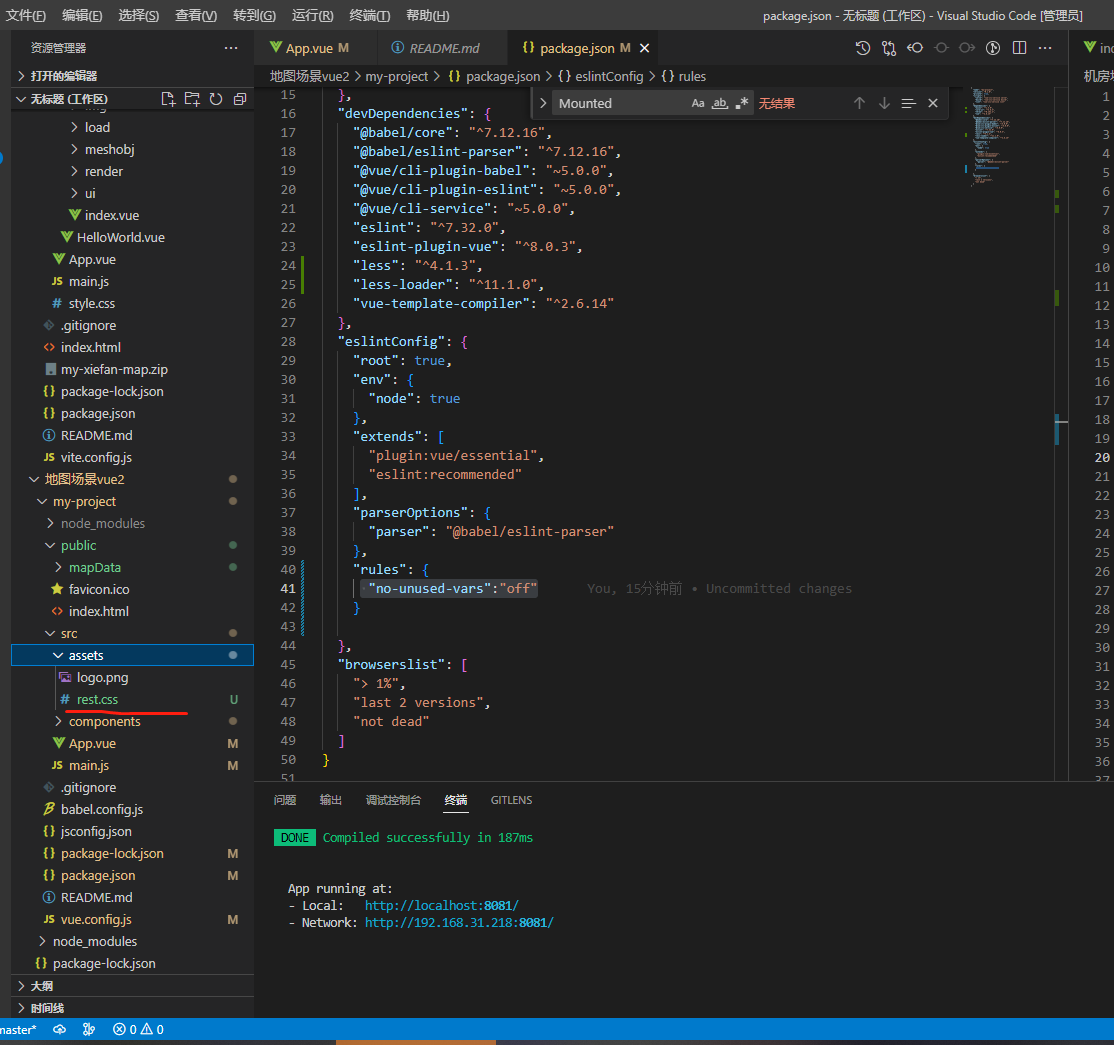
在如下目录
新建一个rest.css

把如下rest全局css粘贴上去
点击查看
9、屏蔽vue2引入未使用变量得报错

找到配置文件
vue2.x版本报错error: ‘xxxx‘ is defined but never used (no-unused-vars)
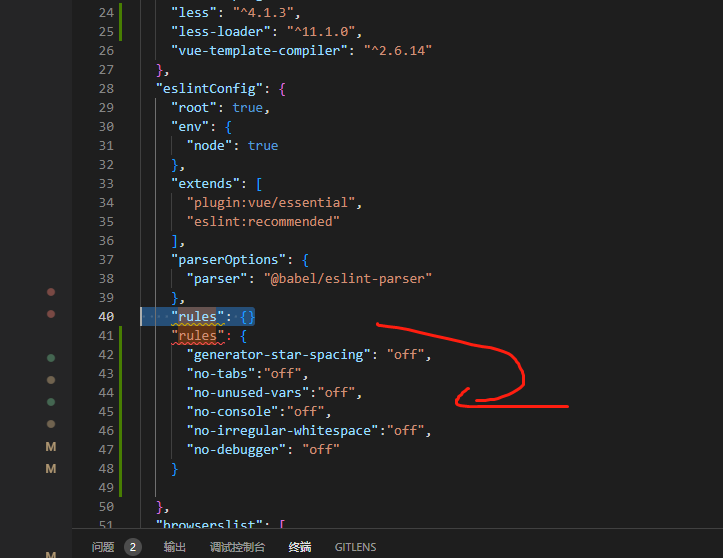
增补一条就行了,有没引用得变量不要报错
10.[backcolor=rgba(206, 17, 38, 0.1)] [backcolor=rgba(206, 17, 38, 0.1)]1:1[backcolor=rgba(206, 17, 38, 0.1)] [backcolor=rgba(206, 17, 38, 0.1)]error[backcolor=rgba(206, 17, 38, 0.1)] Component name "index" should always be multi-word [backcolor=rgba(206, 17, 38, 0.1)]vue/multi-word-component-names
报错不能使用index.vue命名 但是用index尤其内部 一个包一个包得所以 增补配置修正
"vue/multi-word-component-names":"off"
"rules": {
"no-unused-vars":"off",
"vue/multi-word-component-names":"off"
}
{
"Print to console": {
"prefix": "vue2", //这里的vue是代码指令,你可以随意更改
"body": [ // body[]中的代码就是 输入vue指令后显示的代码
"<script >",
"import { reactive,toRefs,ref,computed} from 'vue'",
// "import { useStore } from 'vuex'",
// "import { useRouter } from 'vue-router'",
"",
// "export default {",
// // " name: '',", // 这里每段代码的“”双引号是必须加的,后面要跟上逗号 ","
// // " components: {},", // 代码前面,双引号内的空格是设置空格样式的, 一个空格对应vue文件中的一个空格
// // " data () {",
// // " return {",
// // " }",
// // " },",
// // " created () { },",
// // " mounted () { },",
// // " methods: {}",
// " setup() { ",
// " const router=useRouter()",
// " const store=useStore()",
// "",
// " computed=(()=>{", //获取vuex里的数据
// " return",
// " });",
// "",
// " return{}",
// "},",
// "}",
"</script>",
// "$1", // 这里的$1 可以不要,建议去掉
"<template>",
"<div>",
"xiefan",
"</div>",
"</template>",
"", // 这里的引号内的空, 是为了添加 空行
"<style scoped lang='less'>",
"</style>",
"" // 这里加空行, 是为了解决vue中</style>后面报错缺少空行的问题
],
}
}
12 npm run build 时候如何让打包文件由绝对路径变相对路径
再vue.config.js配置文件下增补这个代码

|
|