
1.安装vite框架环境
npm create vite@latest my-xiefan-map -- --template vue
2.然后安装npm
cd到安装目录下面得生成子目录
3.安装less,css预处理插件
npm i less-loader less --save-dev
如果安装历史版本得152npm install three@0.152.0
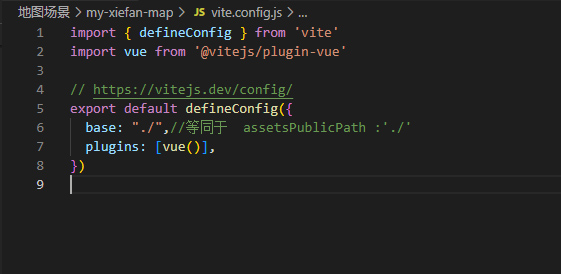
根目录--
--vite.config.js
添加如下代码
base: "./",//等同于 assetsPublicPath :'./'

6.运行跑项目
7.rest一下全局得默认css
在如下目录
--my-xiefan-map
--src
--style.css
把如下rest全局css粘贴上去
点击查看
8扫尾derco压缩
gltf-pipeline -i model.glb -o modelDraco.glb -d
10 vue3场景基础组件代码
<!--
* @Author: xiefan 4033638634@qq.com
* @Date: 2023-05-20 23:11:17
* @LastEditors: xiefan 4033638634@qq.com
* @LastEditTime: 2023-05-20 23:31:52
* @FilePath: \7e:\project\2023\5\20 ts学习\my-xiefan-map\src\components\threejs.vue
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<script setup >
import { reactive, toRefs, ref, computed, onMounted } from 'vue'
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
const controls = new OrbitControls( camera, renderer.domElement );
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
controls.update()
renderer.render(scene, camera);
}
animate();
function onWindowResize() {
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
// CSS3renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
camera.aspect = SCREEN_WIDTH / SCREEN_HEIGHT;
camera.updateProjectionMatrix();
}
window.addEventListener('resize', onWindowResize);//添加窗口改变相机刷新时间
onMounted(() => {
const threediv = document.getElementById('three')
threediv.appendChild(renderer.domElement);
})
</script>
<template>
<div id="three">
</div>
<div class="title"> 谢凡threejs+vue3得结合操作</div>
</template>
<style scoped lang='less'>
.title{
width: 100vw;
height: 100vh;
position: absolute;
margin: auto;
top:60px;
color:white;
text-align: center;
font-size: 30px;
// font-weight: bold;
pointer-events: none;
}
</style>
这个组件代码得在线效果
访问地址
https://www.xiefansq.cn/threejsP/2023/5/21/
|