|
|

这是2024-10-23 更新的新的攻略
1.vue 初始化项目口令 拉模板脚手架
npm create vite@latest ThreeVueProjectXF -- --template vue
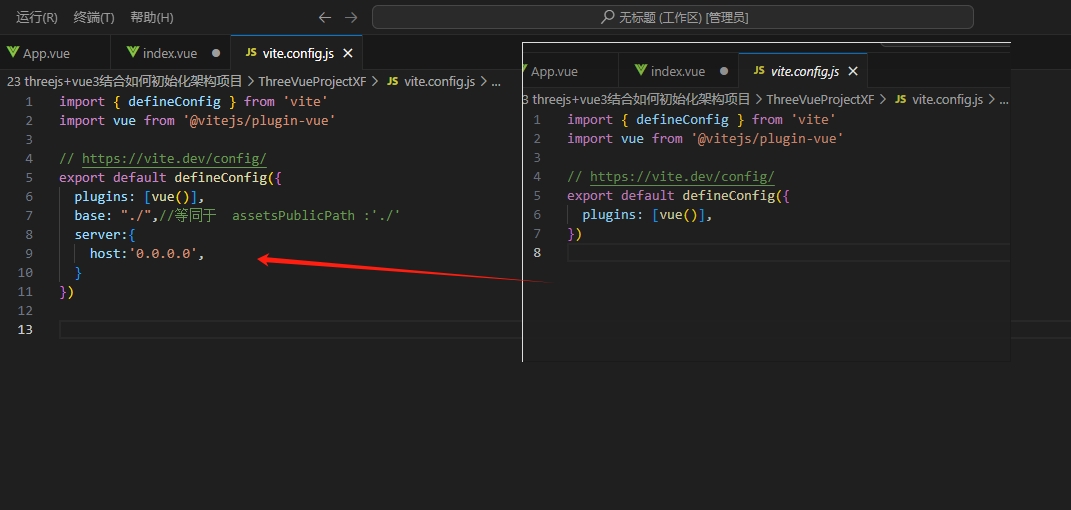
5.改一下服务地址映射

export default defineConfig({
plugins: [vue()],
base: "./",//等同于 assetsPublicPath :'./'
server:{
host:'0.0.0.0',
}
})

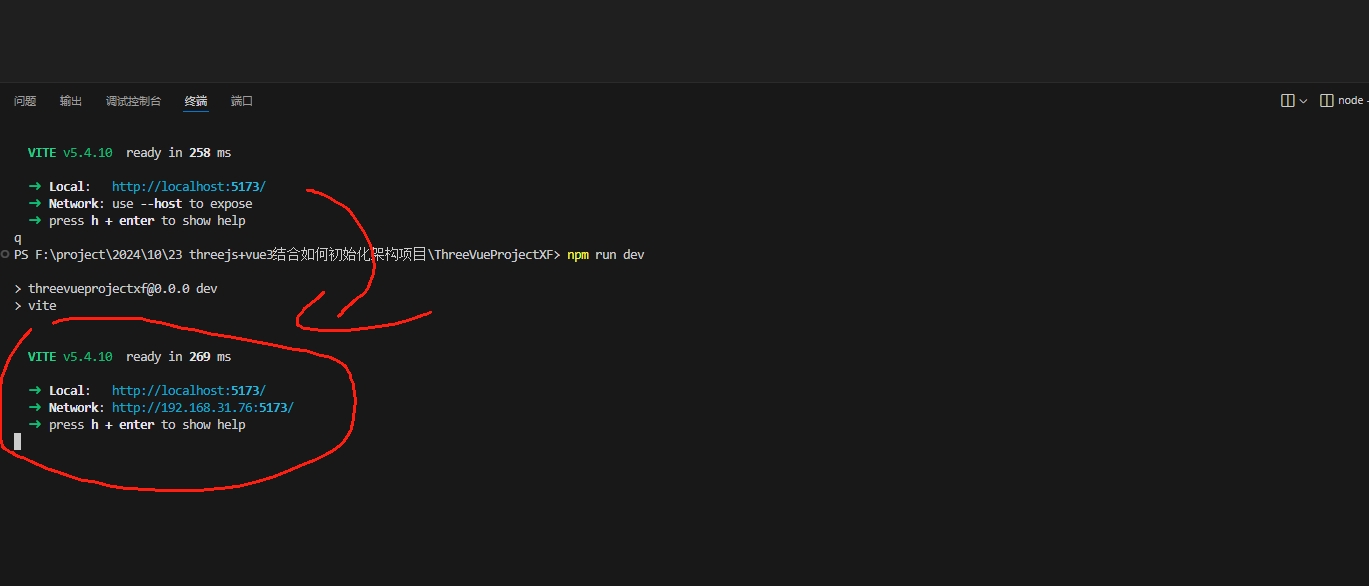
多了ip地址 npm run dev 口令跑了之后,这样同样局域网wifi链接的手机设备也能查看我们写的代码效果了
6.npm install three@0.152.0 推荐r152版本这个历史版本很稳定 不一定要最新的threejs版本
如果要最新的就直接跑npm install threenpm install three@0.152.0
/**
* Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)
* http://cssreset.com
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
border-radius: 6px;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
border-radius: 6px;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
border-radius: 6px;
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
height: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
/* line-height: 1; */
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after{
content: " ";
display: inline-block;
height: 0;
clear: both;
visibility: hidden;
}
/*隐藏*/
.dn{
display: none;
}
{
"Print to console": {
"prefix": "vue3", //这里的vue是代码指令,你可以随意更改
"body": [ // body[]中的代码就是 输入vue指令后显示的代码
"<script setup>",
"import { reactive,toRefs,ref,onMounted, watch } from 'vue'",
// "import { useStore } from 'vuex'",
"onMounted(() => {",
"})",
// "export default {",
// // " name: '',", // 这里每段代码的“”双引号是必须加的,后面要跟上逗号 ","
// // " components: {},", // 代码前面,双引号内的空格是设置空格样式的, 一个空格对应vue文件中的一个空格
// // " data () {",
// // " return {",
// // " }",
// // " },",
// // " created () { },",
// // " mounted () { },",
// // " methods: {}",
// " setup() { ",
// " const router=useRouter()",
// " const store=useStore()",
// "",
// " computed=(()=>{", //获取vuex里的数据
// " return",
// " });",
// "",
// " return{}",
// "},",
// "}",
"</script>",
// "$1", // 这里的$1 可以不要,建议去掉
"<template>",
"<div>",
"xiefan",
"</div>",
"</template>",
"", // 这里的引号内的空, 是为了添加 空行
"<style scoped lang='less'>",
"$2", // 这里的$2 作用也是添加空行
"</style>",
"" // 这里加空行, 是为了解决vue中</style>后面报错缺少空行的问题
],
}
}
npm i less-loader less --save-dev

end
当然你也可以直接啥都不做以上的操作直接用我们的现成的脚手架
 -
完整脚手架.rar免费
2024-10-23 19:10上传, 794.42 KB, 下载次数: 4007
下载
|
|