
r163开发文档地址:文档
r163在线编辑器地址:编辑器地址
(r163编辑器地址由于api有点新,建议用谷歌浏览器打开,其他得浏览器打开可能失败)
视频介绍:点击跳转
r163更新内容源地址https://github.com/mrdoob/three.js/releases
首先值得拿出来说得一些更新(关于webgpu得api更新默认忽略,这东西你写了好多浏览器不认,部分效果需要顶级得api,兼容性不行
所以咱们就忽略,重点关注可以实装得webgl渲染器相关得API更新)
1.Fix links in Chinese translation. #27966, #27991 (@angelscat, @SADYX)
修复中文翻译中的链接#27966,#27991(@angelsat,@SADYX)
好更新 这个中文文档里里面得一些解释更加准确了
其他更新没什么可说得,不常用还有得就是没法实装得webgpu得更新,其中还有什么文档日文支持得翻译 ,简直是负更新~~
接下来就是看看R163给我们整了那些例子
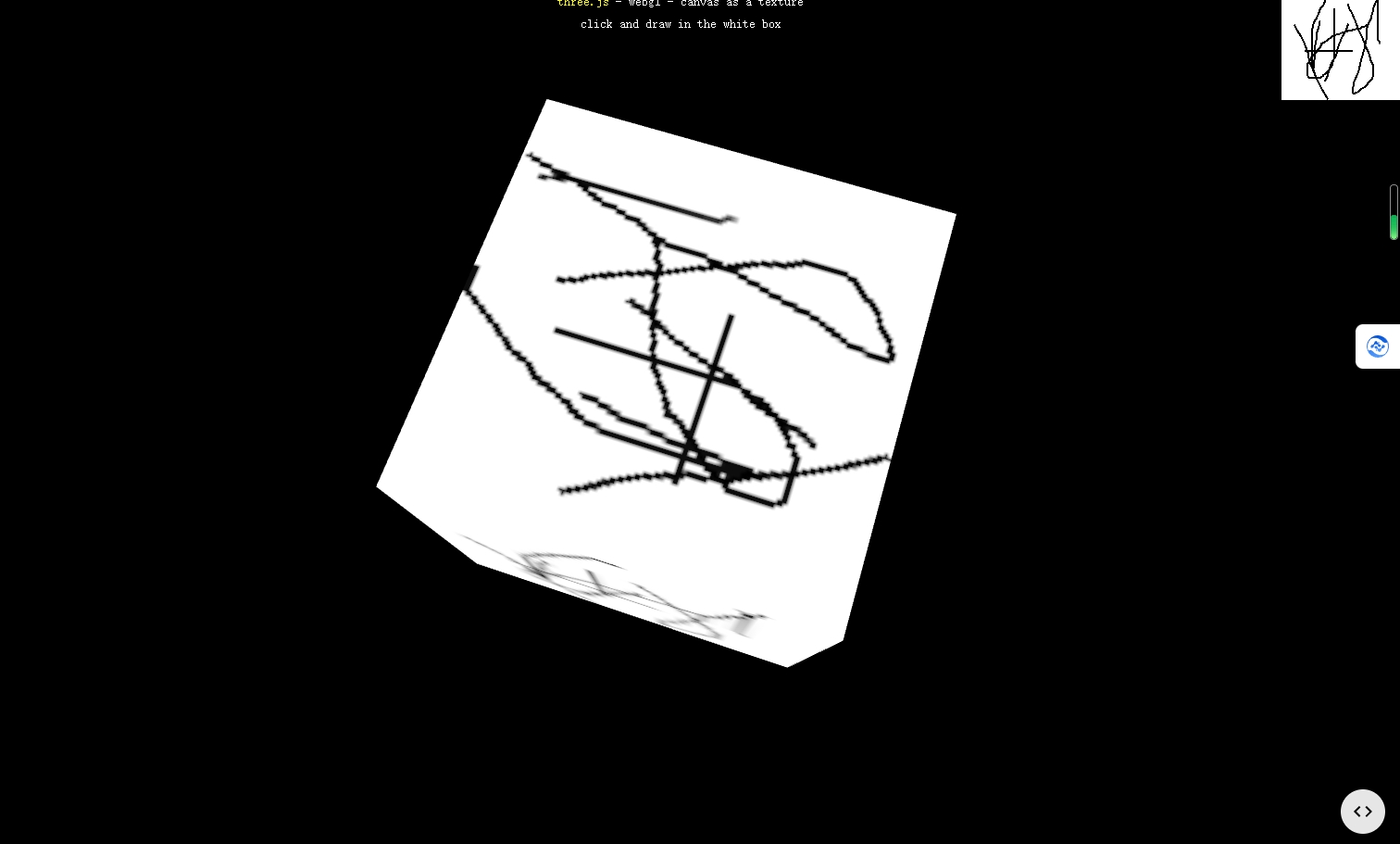
1.canvas作为贴图动态往模型上刷给了一个例子

https://xiefansq.cn/threejsP/202 ... ials_texture_canvas
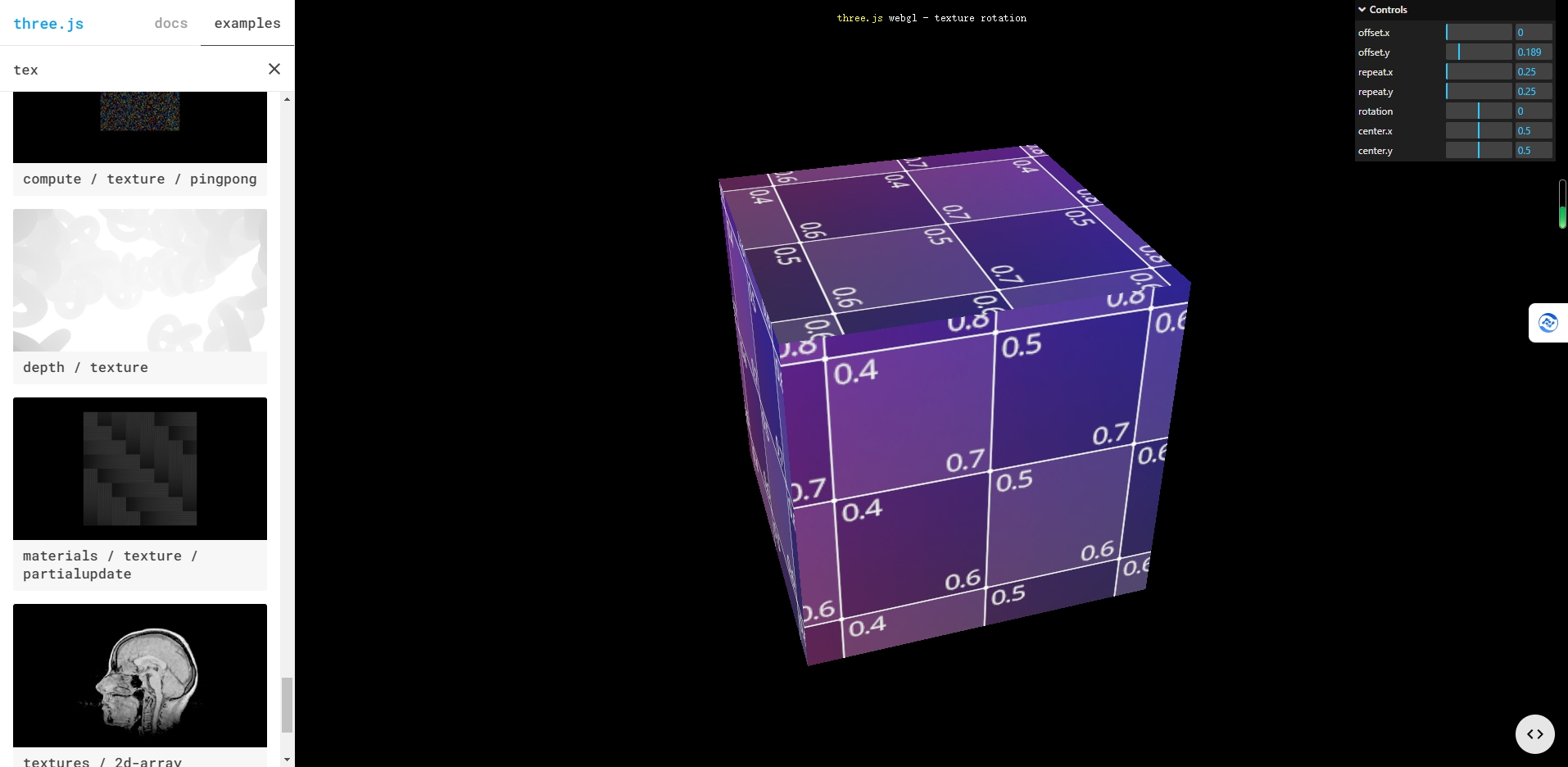
2.我觉得非常得好的更新 关于uv轴心点支持

https://xiefansq.cn/threejsP/202 ... ls_texture_rotation
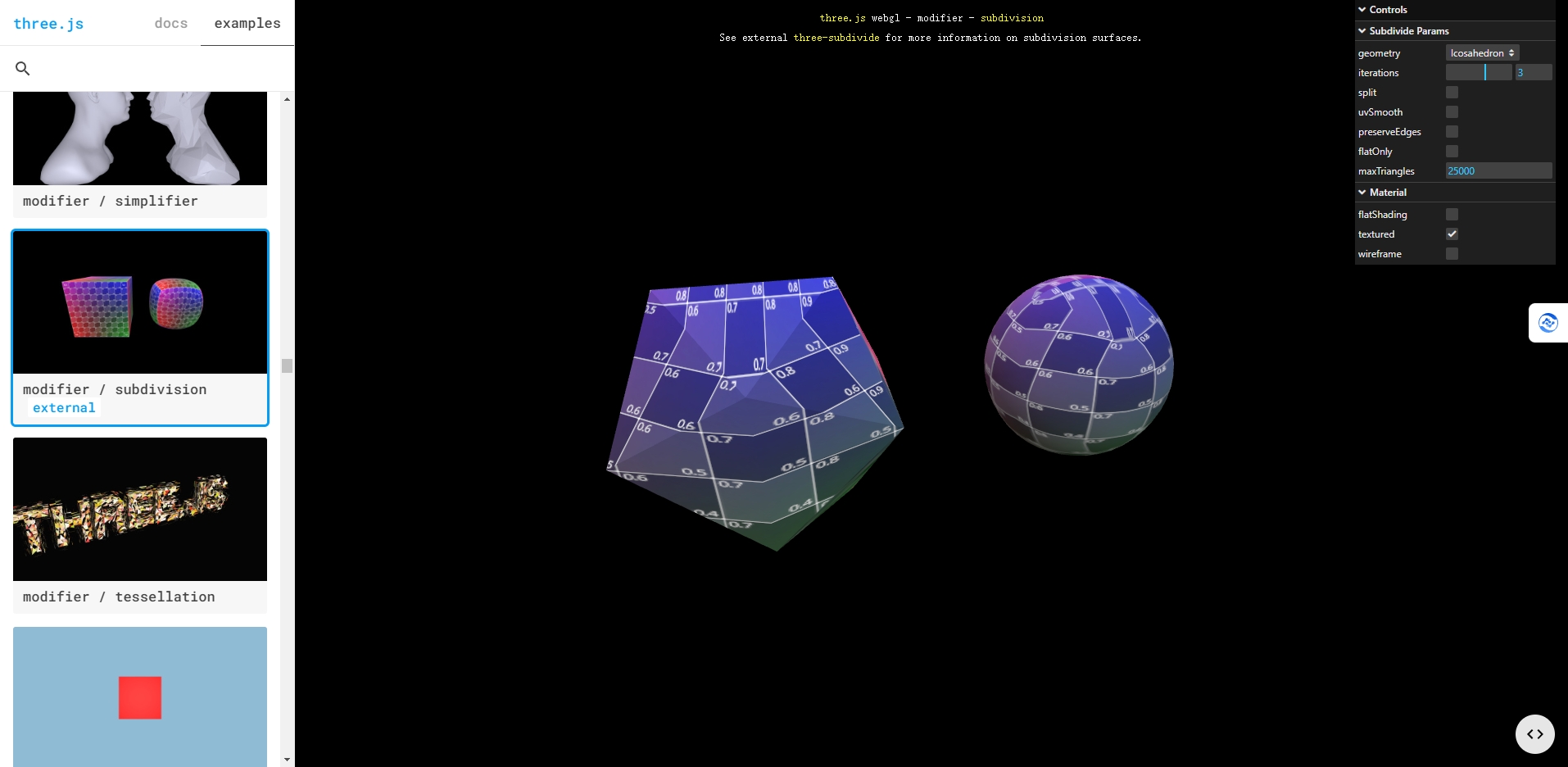
3.细分模型

这个更新我觉得很奈斯,细分跟不细分模型面数差了2得次方倍。。。这有的定制渲染类项目,载入个低模,然后在线细分~~~
大大节省模型载入效率 vary nice
https://xiefansq.cn/threejsP/202 ... odifier_subdivision
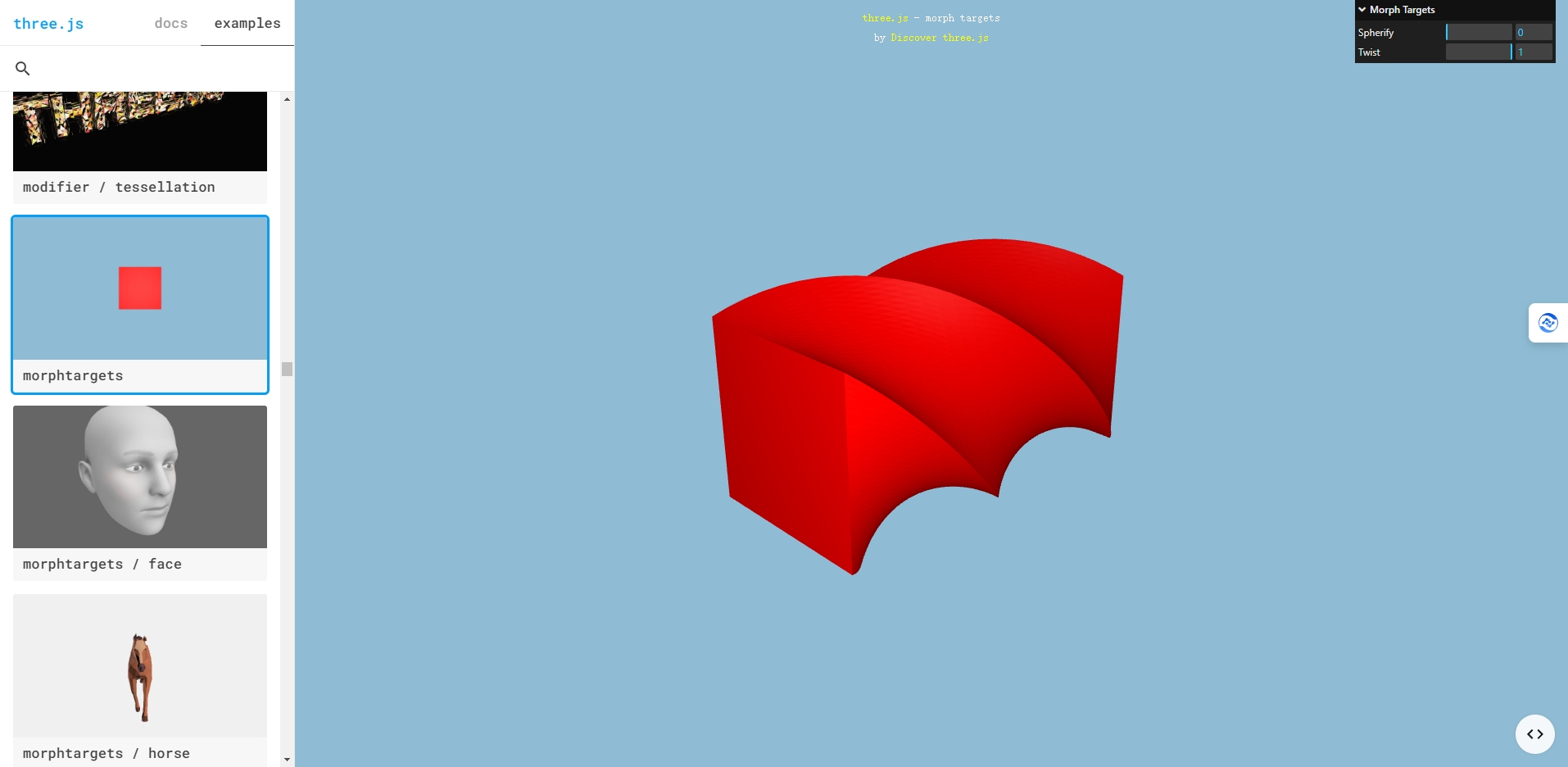
4.变形器

https://xiefansq.cn/threejsP/202 ... #webgl_morphtargets
挺有意思得,马马虎虎得一个更新把
5.粒子随机化

https://xiefansq.cn/threejsP/202 ... l_points_billboards
没用啥新得api就是新例子新写法
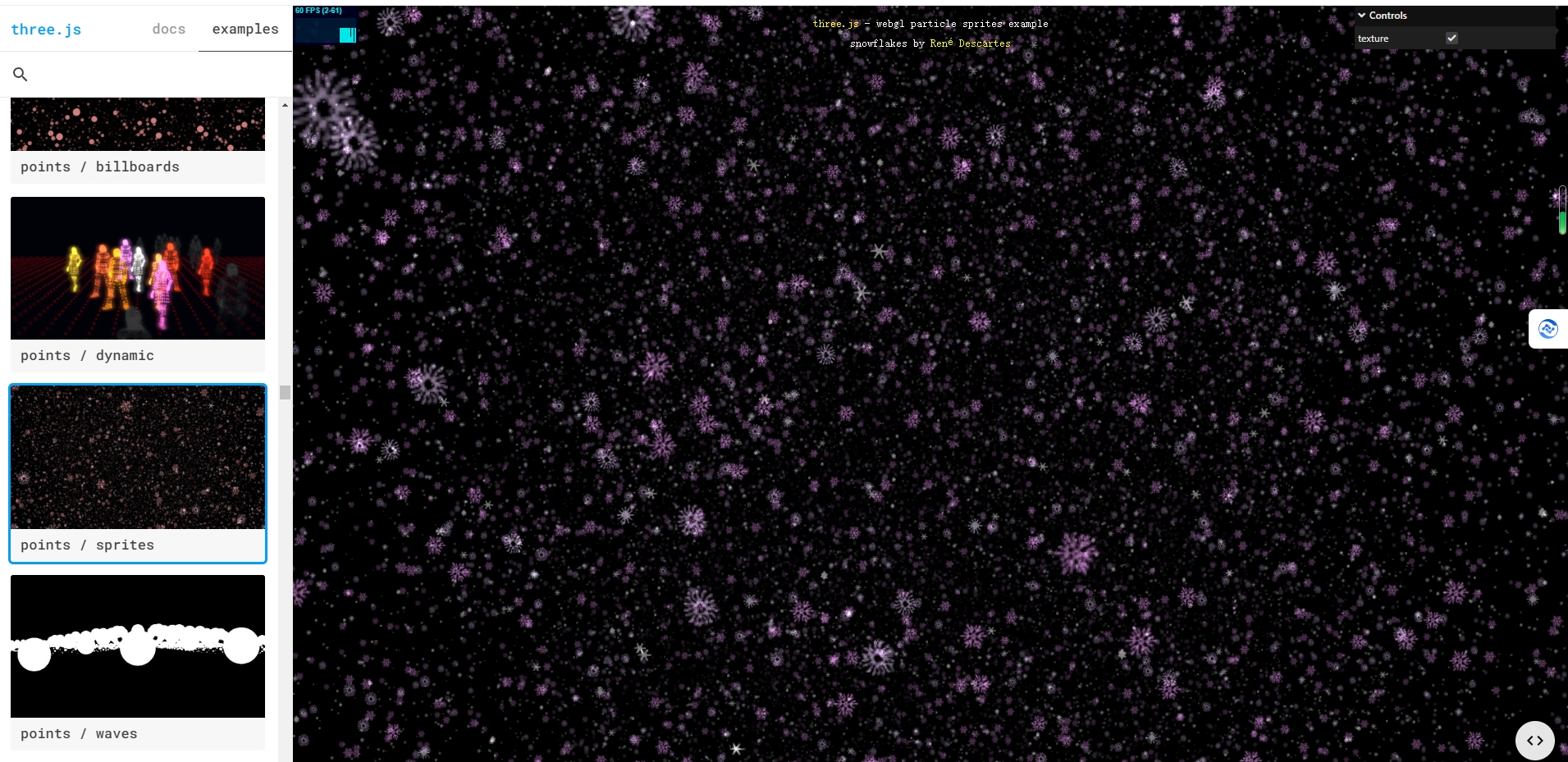
6.雪花场景

没啥新得 ,但是这个改精灵色之前么见过
https://xiefansq.cn/threejsP/202 ... ebgl_points_spritesconst sprite1 = textureLoader.load( 'textures/sprites/snowflake1.png', assignSRGB );
const sprite2 = textureLoader.load( 'textures/sprites/snowflake2.png', assignSRGB );
const sprite3 = textureLoader.load( 'textures/sprites/snowflake3.png', assignSRGB );
const sprite4 = textureLoader.load( 'textures/sprites/snowflake4.png', assignSRGB );
const sprite5 = textureLoader.load( 'textures/sprites/snowflake5.png', assignSRGB );

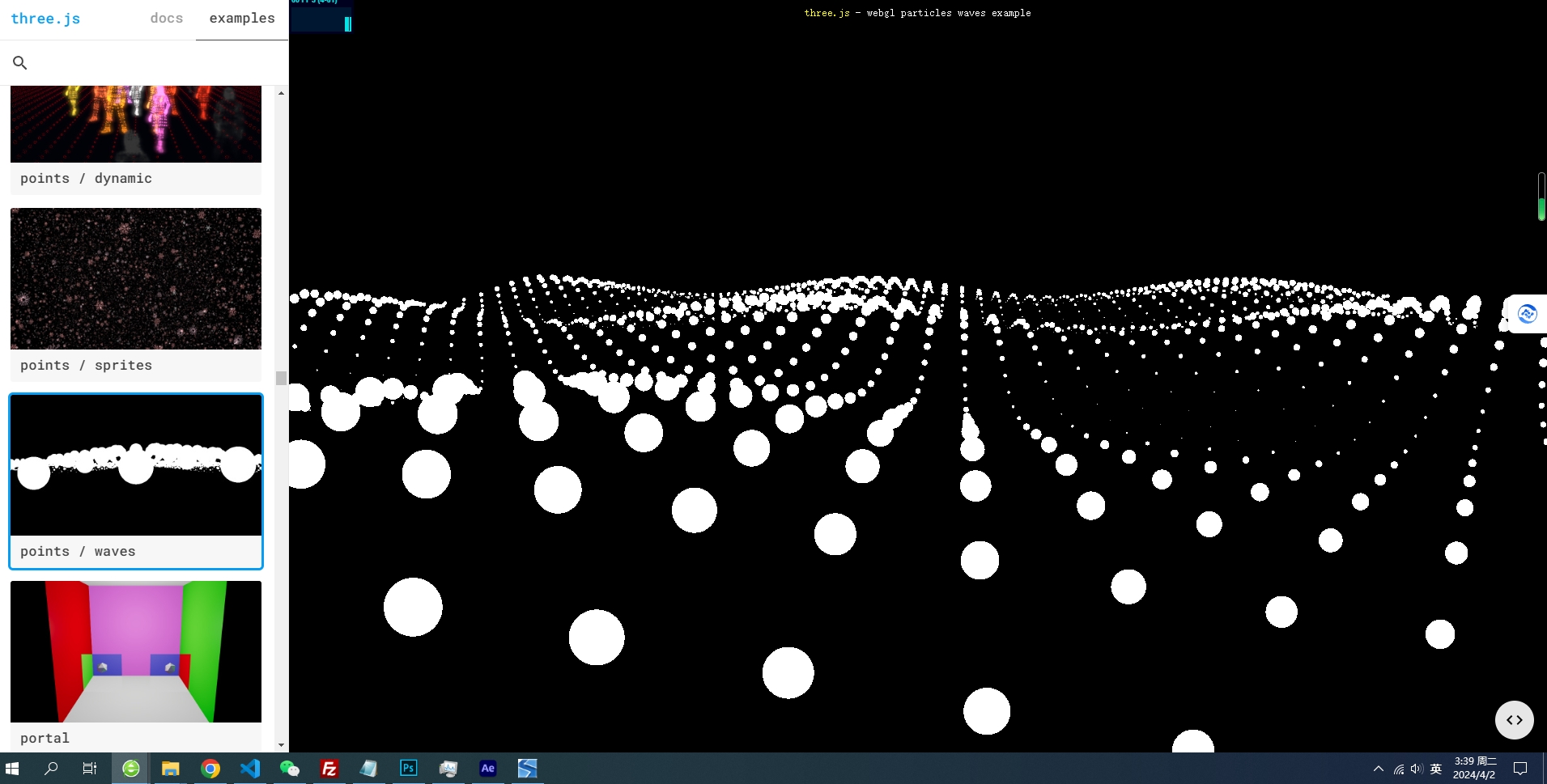
https://xiefansq.cn/threejsP/202 ... #webgl_points_waves
8.科技小滤镜

https://xiefansq.cn/threejsP/202 ... ostprocessing_3dlut
9.运动模糊 或者说拖尾滤镜

https://xiefansq.cn/threejsP/202 ... ocessing_afterimage
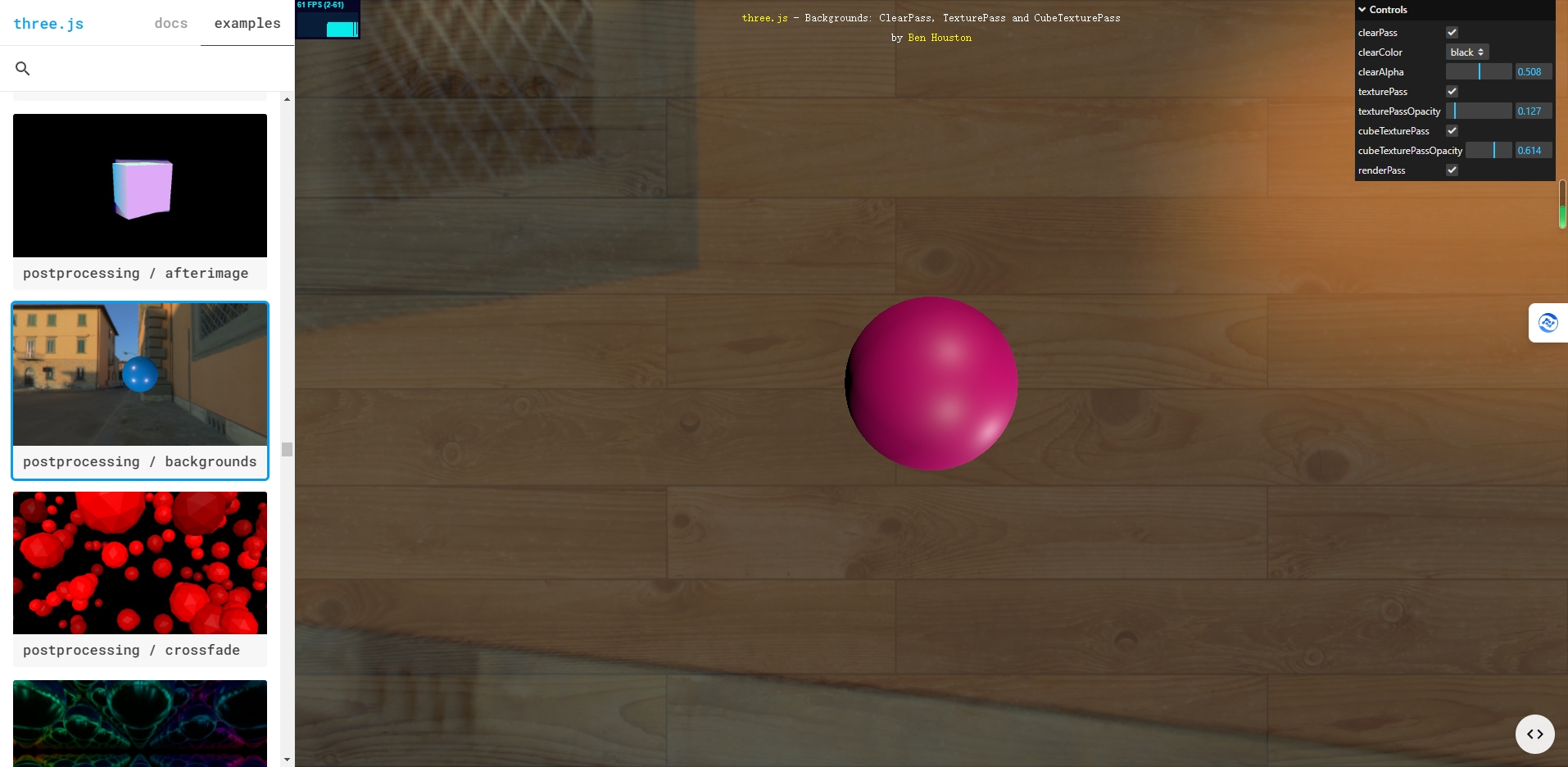
10.背景和hdr混合显示到background

https://xiefansq.cn/threejsP/202 ... cessing_backgrounds
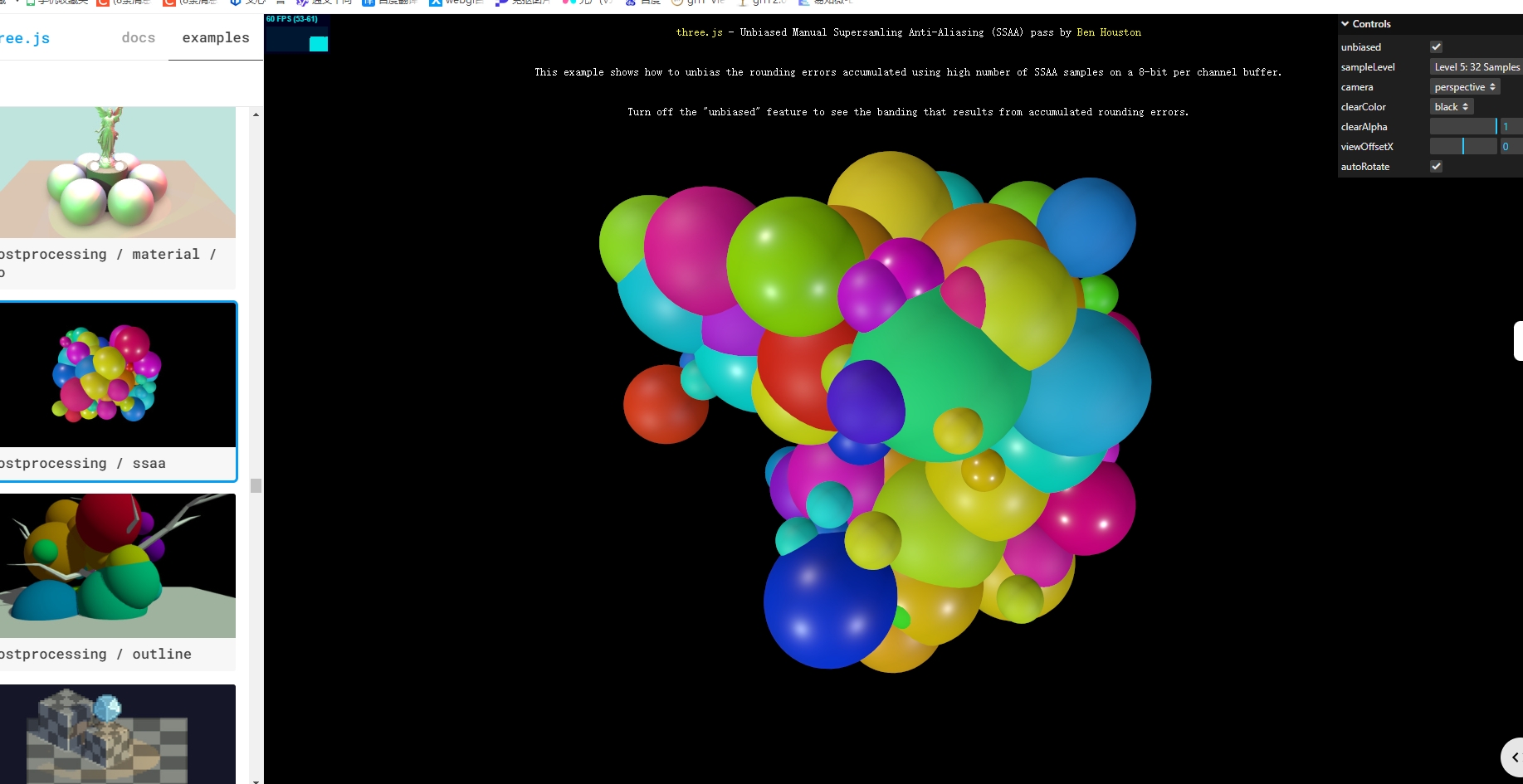
11更强得降噪方案

https://xiefansq.cn/threejsP/202 ... postprocessing_ssaa
|