
Threejs r162更新总结 相对于 r161
更新日志原地址:https://github.com/mrdoob/three.js/releases
这里过滤一下更新 值得拿来说说得更新内容
1.现在有方法可以直接增减子对象得模型 gltf.scene.traverse(function (child) {
if(child.isMesh){
child.visible=false
if(child.name=='水晶球_1'){
//console.log(child);
child.material.alphaMap=opationMap
// child.material.color=new THREE.Color( 0x080808 );
child.visible=true
child.renderOrder =1
//console.log( child.material);
}
if(child.name=='水晶球麻点'){
child.visible=true
child.material.color=new THREE.Color( 0xFFFAF0);
child.material.emissiveMap =TextureAdd.matShuijing
child.material.sheen =0.4
child.renderOrder =1
child.material.roughness=0.29
}
if(child.name=='水晶球色彩边缘'){
child.visible=false
child.material.emissiveMap=opationMap
child.renderOrder =0
//child.material.depthWrite =true
}
if(child.name=='高光带子'){
child.visible=true
child.renderOrder =0
// child.material.emissiveMap =TextureAdd.matShuijing
// child.material.sheen =0.5
}
}
})
Object3D
Add childadded and childremoved events. #16934, #27754 (@gkjohnson)
2.Raycaster
Added setFromXRController(). #27801 (@mrdoob)
Improve readability. 71c1f51 (@mrdoob)
射线点击添加了vr方面的方法 哎呀我就没怎么写过vr项目 就不做评价了
3.SpotLightHelper
Fix offset when adjusting the scene / parent position.
点光光源得编辑框显示
4.Vector3
Correct randomDirection(). #27725 (@WestLangley)
三维向量得随机方向方法 这个好啊 做一些克隆大批量东西想给个随机方向角度 后续写相关需求 整个这个很优雅简洁
5. 添加了hdr贴图可以旋转得情况
此PR为WebGLRenderer添加了一个经常请求的功能:旋转环境贴图的能力。
我没有在“纹理”级别中添加新属性,而是通过添加以下内容实现了一种更干净的方法:
Scene.backgroundRotation,它控制场景的skybox的旋转,如CubeTexture方向#16328中所建议的(注释)。
Scene.environmentRotation控制WebGLRenderer中建议的场景环境的旋转:添加对旋转环境贴图的支持#27758(评论)。
envMapRotation用于所有支持envMap的材质。
新特性的类型为Euler。现在可以旋转等矩形、立方体贴图和cuveUV(PMREM)格式的环境贴图。
案例这块更新得东西
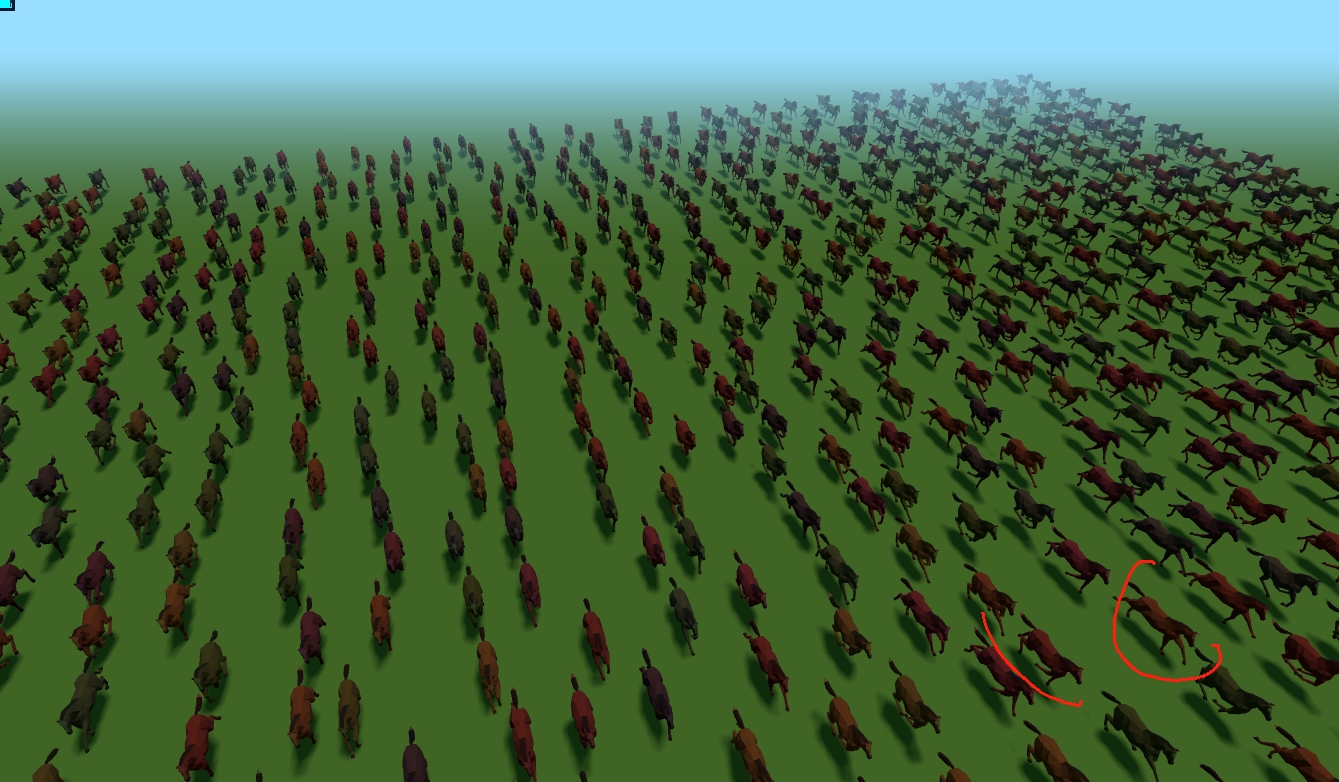
1.百马奔腾 这个案例得特点就是 批量克隆很多带动画的模型
https://threejs.org/examples/#webgl_instancing_morph
而且这些模型色彩 以及奔跑得时间轴也是随机

可以看到源码这里其实这些马都是一个模型克隆出来滴 mesh = new THREE.InstancedMesh( dummy.geometry, dummy.material, 1024 );
mesh.castShadow = true;
for ( let x = 0, i = 0; x < 32; x ++ ) {
for ( let y = 0; y < 32; y ++ ) {
dummy.position.set( offset - 300 * x + 200 * Math.random(), 0, offset - 300 * y );
dummy.updateMatrix();
mesh.setMatrixAt( i, dummy.matrix );
mesh.setColorAt( i, new THREE.Color( `hsl(${Math.random() * 360}, 50%, 66%)` ) );
i ++;
}
if ( mesh ) {
for ( let i = 0; i < 1024; i ++ ) {
mixer.setTime( time + timeOffsets[ i ] );
mesh.setMorphAt( i, dummy );
}
mesh.morphTexture.needsUpdate = true;
}
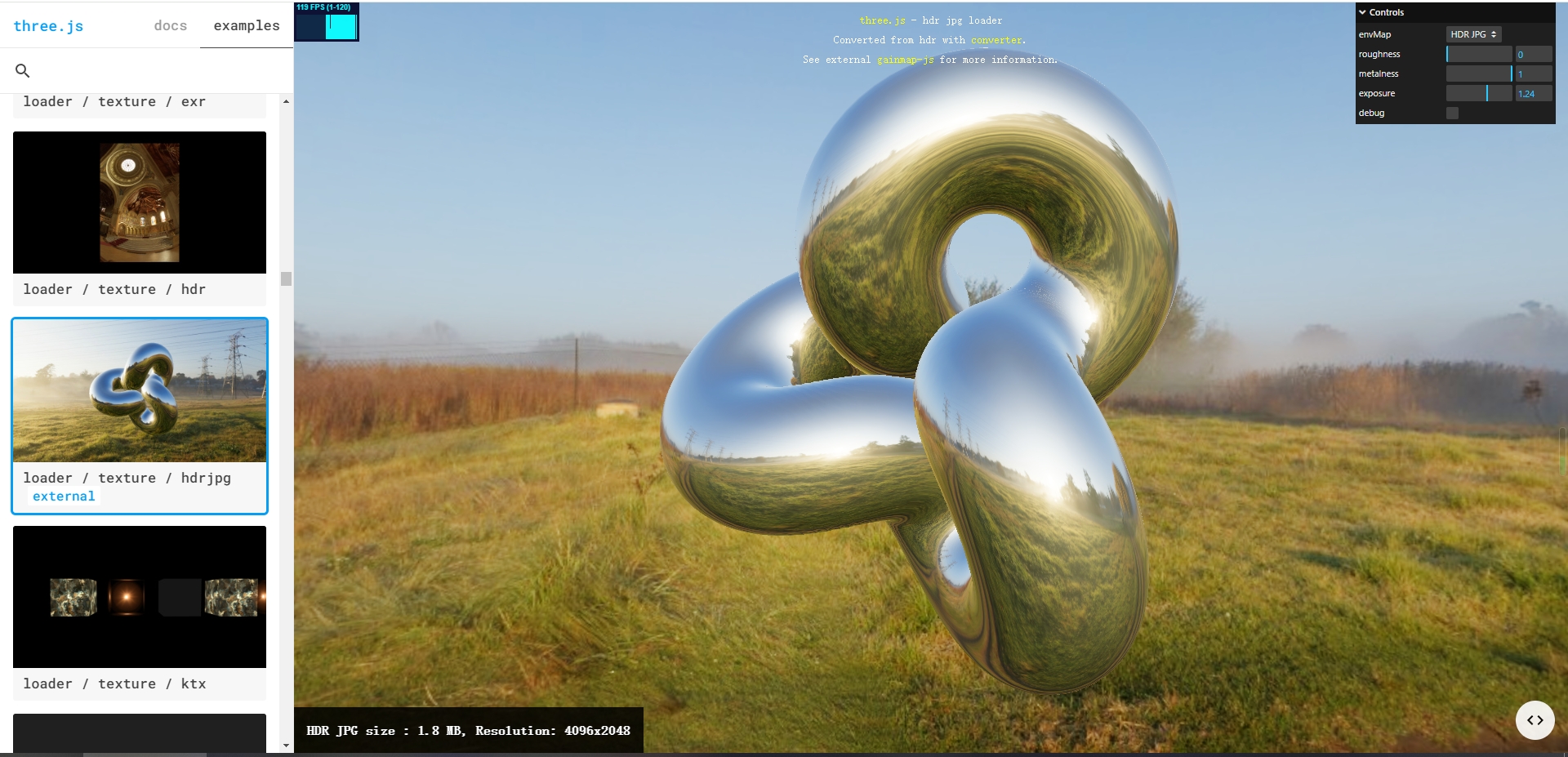
2.hdr .jpg调用方案
https://threejs.org/examples/?q=in#webgl_loader_texture_hdrjpg

以前呢也可以说用jpg作为texture贴图来做为hdr得,往environment上。。。 hdrJpg = new HDRJPGLoader( renderer )
.load( 'textures/gainmap/spruit_sunrise_4k.jpg', function ( ) {
resolutions[ 'HDR JPG' ] = hdrJpg.width + 'x' + hdrJpg.height;
displayStats( 'HDR JPG' );
hdrJpgEquirectangularMap = hdrJpg.renderTarget.texture;
hdrJpgPMREMRenderTarget = pmremGenerator.fromEquirectangular( hdrJpgEquirectangularMap );
hdrJpgEquirectangularMap.mapping = THREE.EquirectangularReflectionMapping;
hdrJpgEquirectangularMap.needsUpdate = true;
hdrJpg.dispose();
}, function ( progress ) {
fileSizes[ 'HDR JPG' ] = humanFileSize( progress.total );
} );
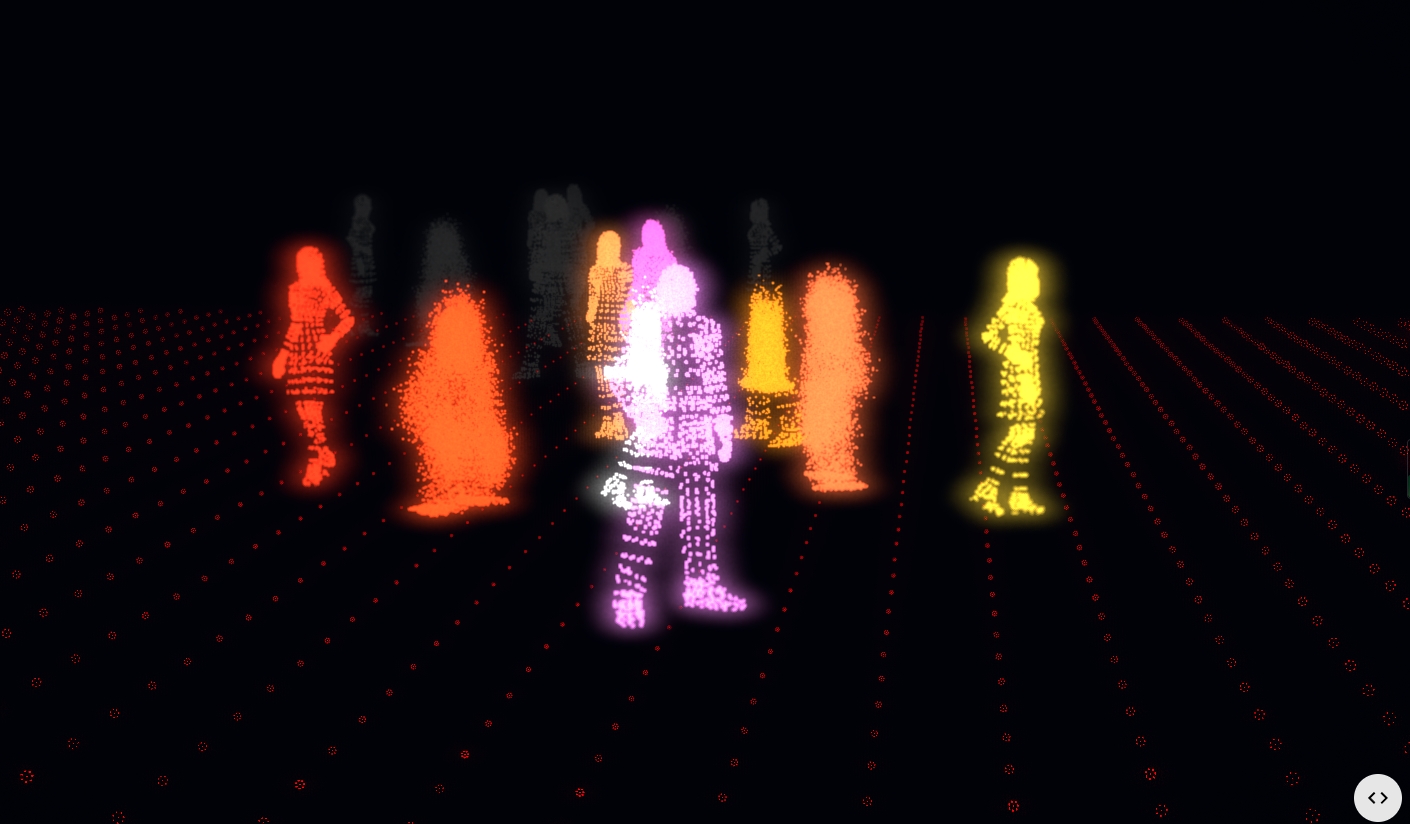
https://threejs.org/examples/?q=in#webgl_points_dynamic

4. toneMapping滤镜直观展示,上次就说有更新得直出滤镜了
现在后台终于出来相关得案例 有个gui控件可以拉调 让我们直观得感觉得不同输出滤镜 同样环境 这个效果表现
https://threejs.org/examples/#webgl_tonemapping

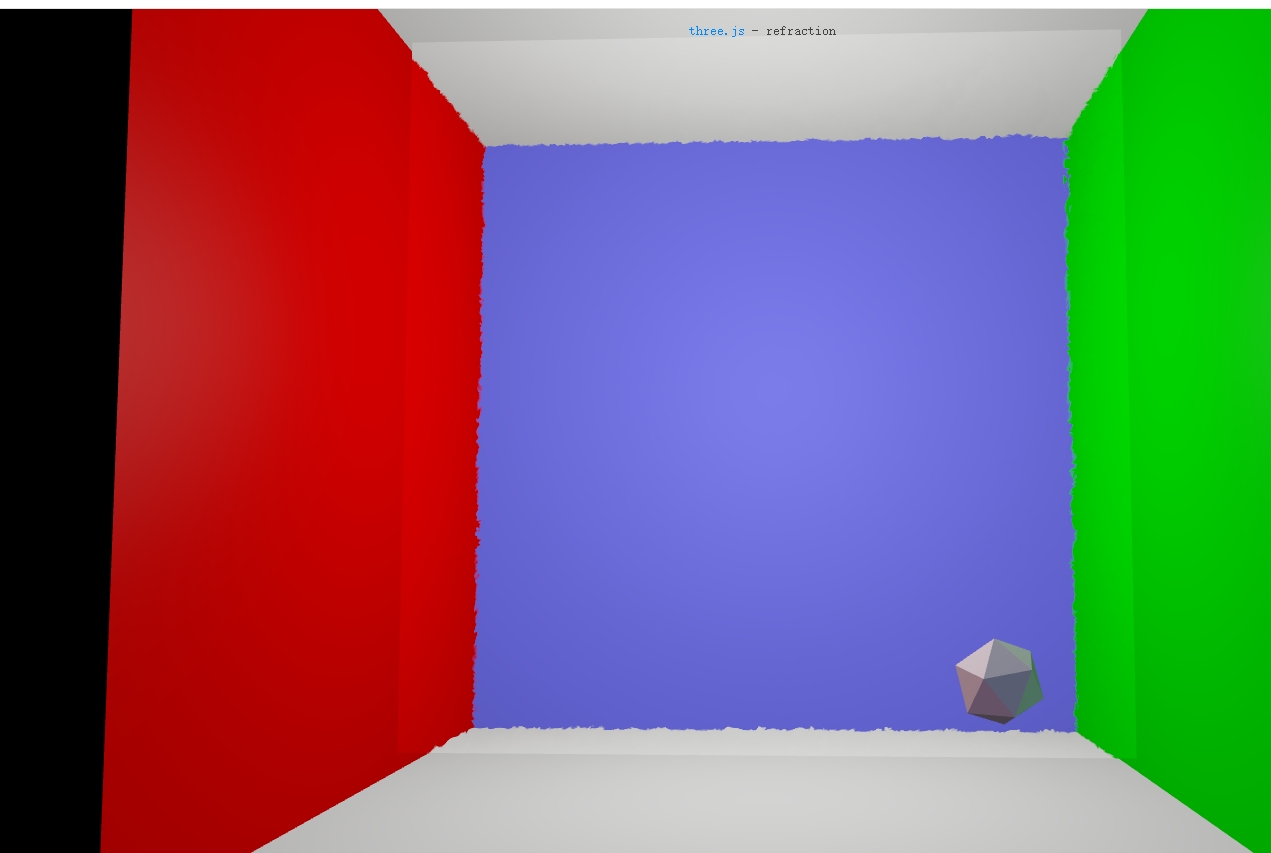
5. 折射效果 emmm怎么搬到镜子案例这边来了 之前有个案例是这个折射盖在平面上的 这次盖在这个竖着片上了
https://threejs.org/examples/#webgl_refraction

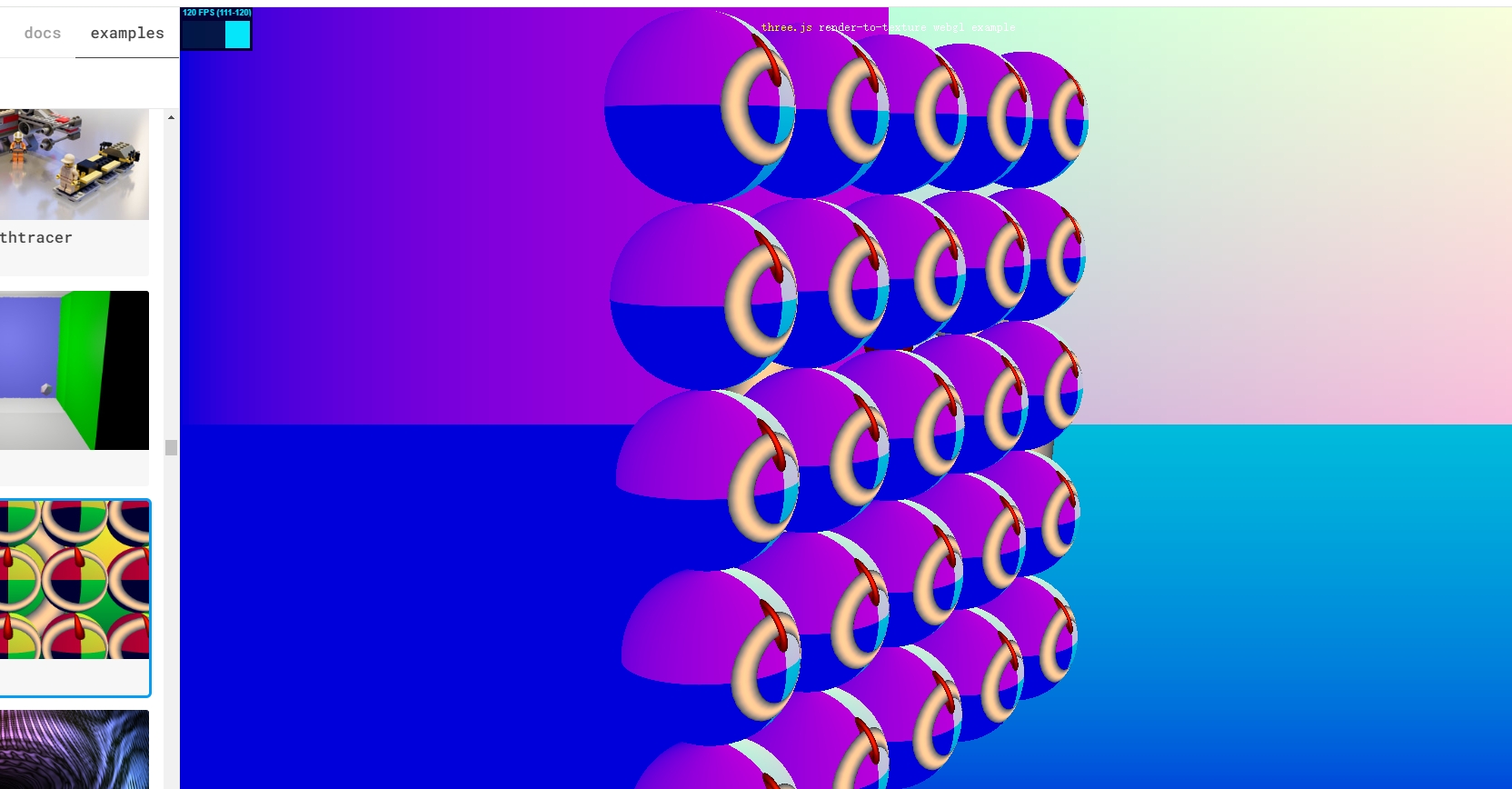
6.套娃 吧canvas画布得渲染结果当贴图 往模型上套
https://threejs.org/examples/#webgl_rtt

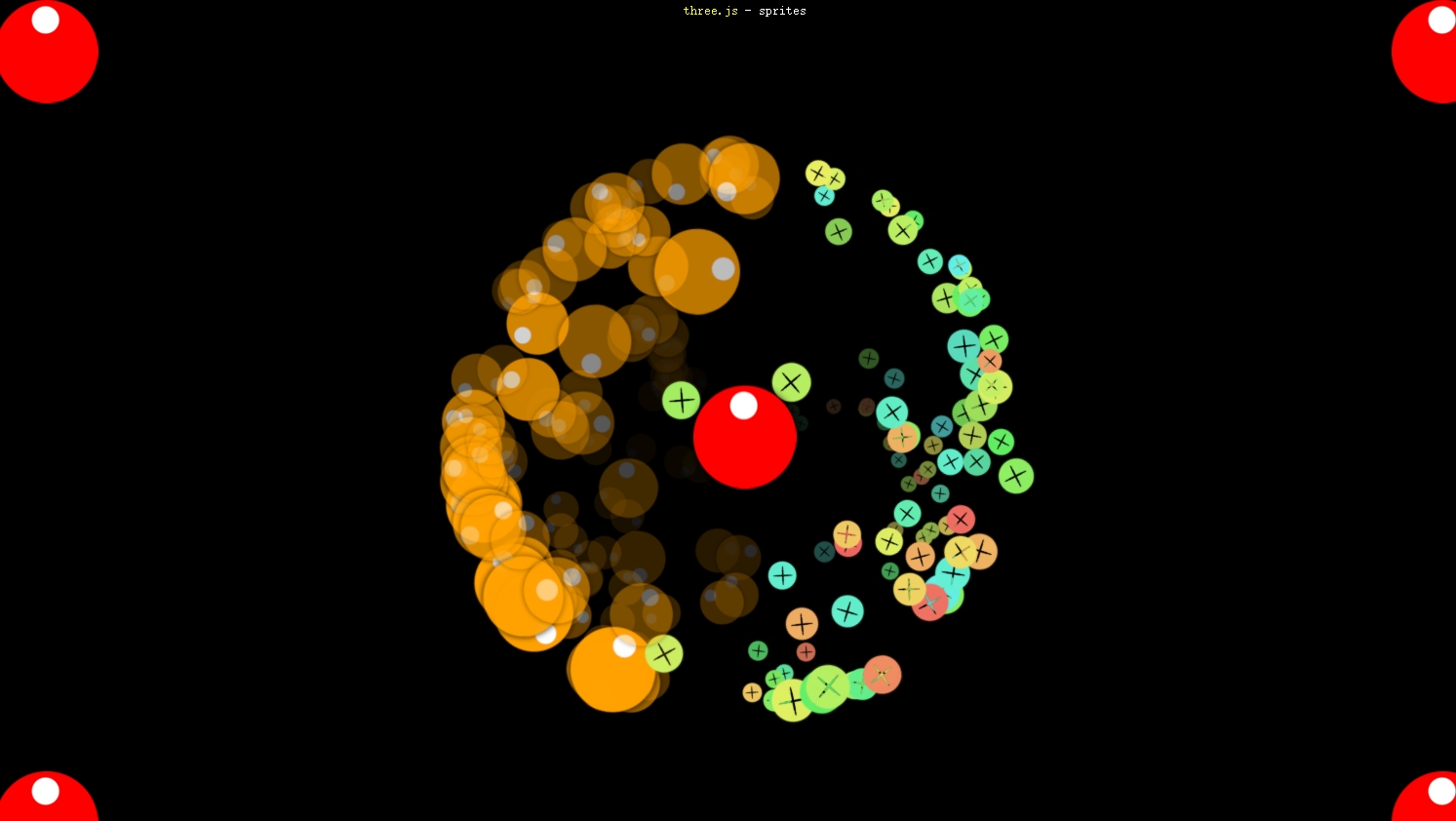
7.精灵对象得透贴 认雾 这个挺好啊
https://threejs.org/examples/?q=spr#webgl_sprites

const materialC = new THREE.SpriteMaterial( { map: mapC, color: 0xffffff, fog: true } );
const materialB = new THREE.SpriteMaterial( { map: mapB, color: 0xffffff, fog: true } );
for ( let a = 0; a < amount; a ++ ) {
const x = Math.random() - 0.5;
const y = Math.random() - 0.5;
const z = Math.random() - 0.5;
let material;
if ( z < 0 ) {
material = materialB.clone();
} else {
material = materialC.clone();
material.color.setHSL( 0.5 * Math.random(), 0.75, 0.5 );
material.map.offset.set( - 0.5, - 0.5 );
material.map.repeat.set( 2, 2 );
}
spriteTL = new THREE.Sprite( material );
spriteTL.center.set( 0.0, 1.0 );
spriteTL.scale.set( width, height, 1 );
sceneOrtho.add( spriteTL );
spriteTR = new THREE.Sprite( material );
spriteTR.center.set( 1.0, 1.0 );
spriteTR.scale.set( width, height, 1 );
sceneOrtho.add( spriteTR );
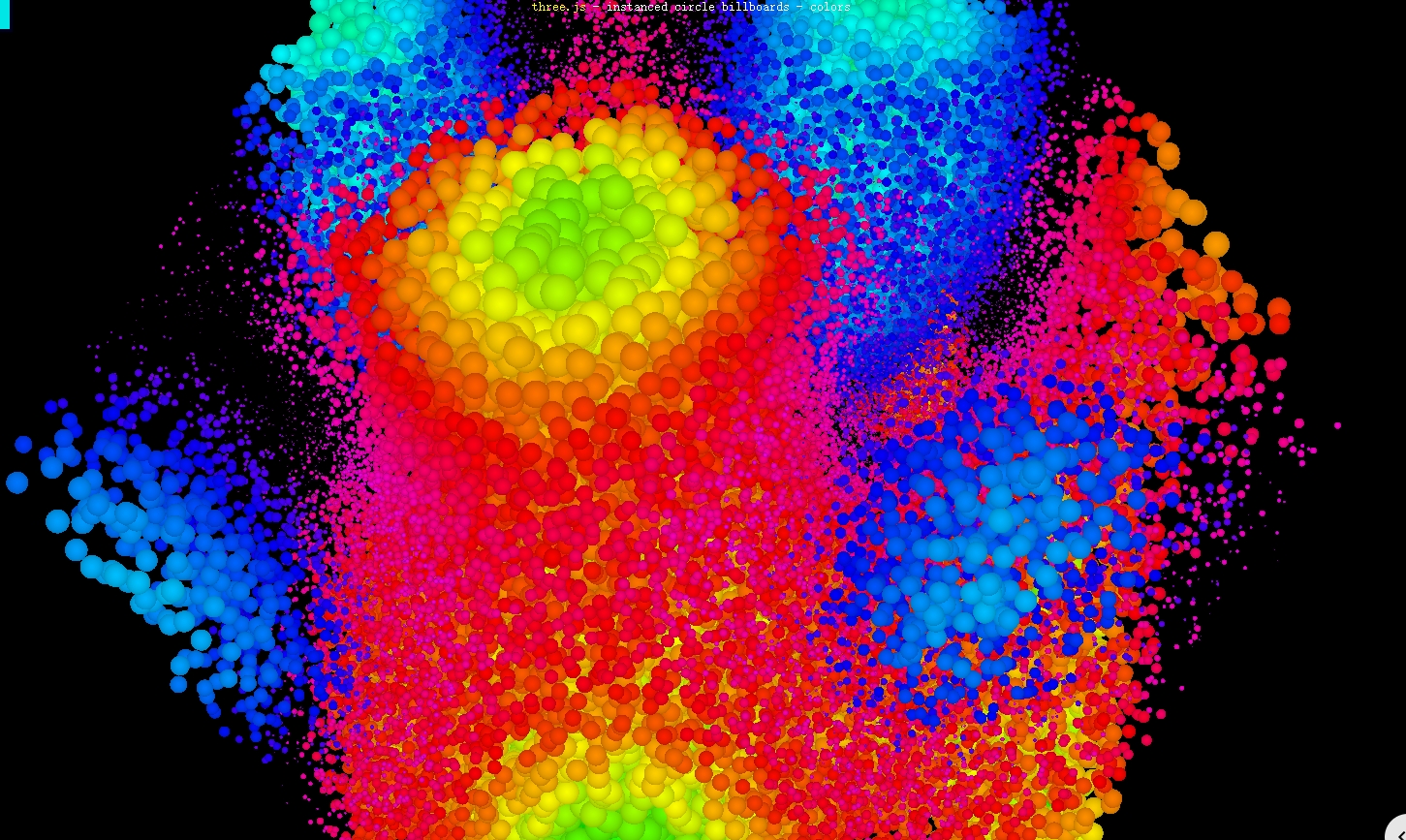
8.着色贴图改变克隆矩阵模型得size emm不常用 我看看得了
https://threejs.org/examples/#we ... stancing_billboards

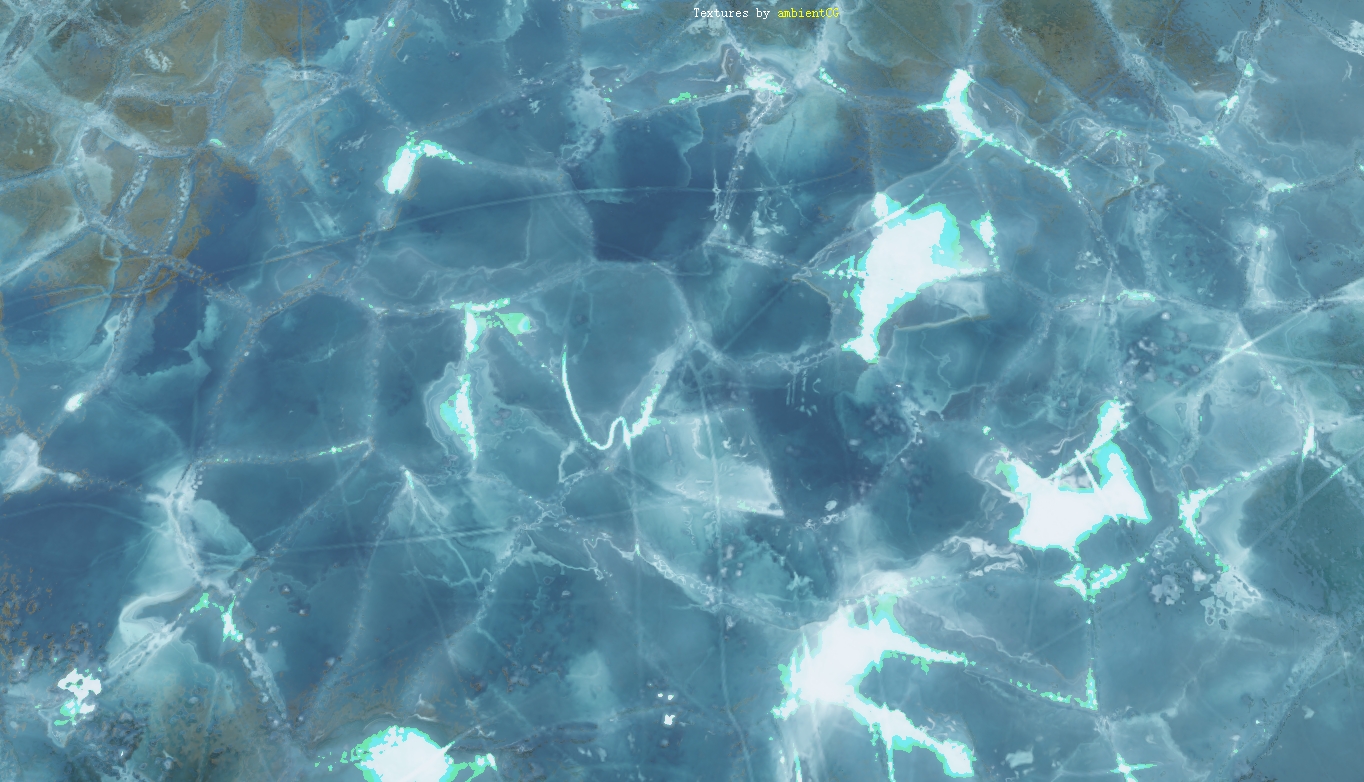
9大冰块材质
https://threejs.org/examples/#webgpu_parallax_uv

这个是新渲染器得node节点材质 其中uv有一些算法在里面可以个跟摄像机联动偏移从而实现这种内部折射得高级感觉
这个大冰块得材质有点狠啊 质感真好 折射和透亮都兼顾了
|