重大更新 特么的r160渲染器升级了
Three.js 是一个非常流行的 JavaScript 库,用于创建和显示 3D 图形。在 Three.js 的历史中,WebGLRenderer 一直是其主要渲染器,用于在 WebGL 上呈现 3D 场景。然而,随着图形硬件和 Web 标准的发展,开发者们开始寻找更现代、更高效的渲染方法。这就是 WebGPU 的由来。 Three.js r160 版本引入了一个新的渲染器:WebGPURenderer,它是基于 WebGPU 的。WebGPU 是一个新的图形和计算 API,旨在提供高性能的渲染和计算能力,尤其是在现代图形硬件上。 相比于老版本的 WebGLRenderer,WebGPURenderer 有以下优势: - 兼容性:WebGL 是基于 OpenGL ES 2.0 的,这意味着它对硬件有一定的要求。而 WebGPU 是一个更现代的 API,它可以更好地利用现代图形硬件的特性。因此,理论上,WebGPURenderer 可以提供更好的性能和效果。
- 性能:WebGPU 针对现代图形硬件进行了优化,提供了更高的渲染性能。这使得 WebGPURenderer 在处理复杂的 3D 场景和大规模数据集时,可以提供更快的渲染速度。
- 可扩展性:由于 WebGPU 的设计目标是支持各种类型的图形和计算工作负载,因此它为开发者提供了更大的灵活性。这意味着 WebGPURenderer 可以更容易地扩展其功能,以支持新的图形效果和渲染技术。
- 安全性:WebGPU 还强调了安全性,这使得它更适合在浏览器环境中使用。它提供了一些机制,可以防止恶意软件利用图形硬件的能力进行攻击。
然而,值得注意的是,尽管 WebGPURenderer 有这些优势,但目前它的支持程度可能还没有达到 WebGLRenderer 的水平。一些旧的浏览器或特定的图形硬件可能还不支持 WebGPU。因此,在决定是否使用 WebGPURenderer 时,需要考虑到这些因素。 总的来说,WebGPURenderer 是 Three.js 的一个令人兴奋的新功能,它为开发者提供了一个更现代、更高效的渲染选项。随着 WebGPU 的发展和更多的浏览器开始支持这个 API,我们可以期待看到更多使用 WebGPURenderer 的项目和应用程序。

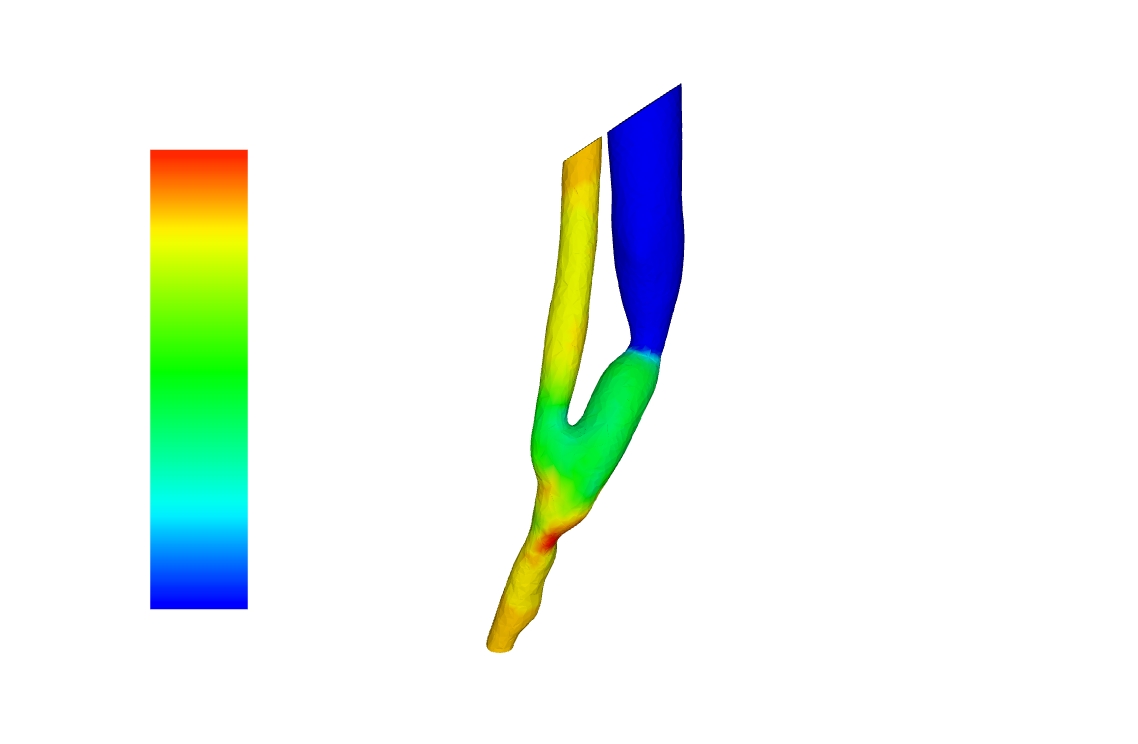
1.数值色相调色彩根据点位控制整体得色彩区间
根据数值去动模型得着色
https://threejs.org/examples/#webgl_geometry_colors_lookuptable
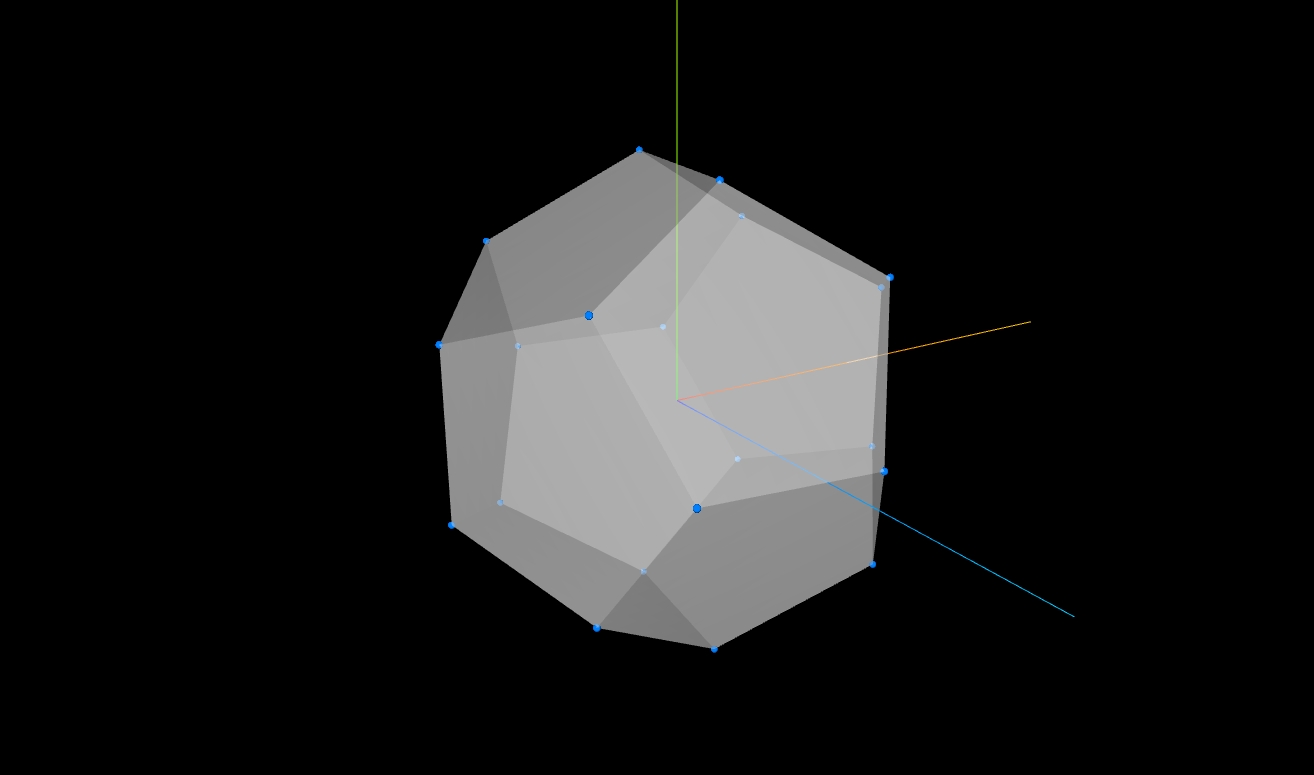
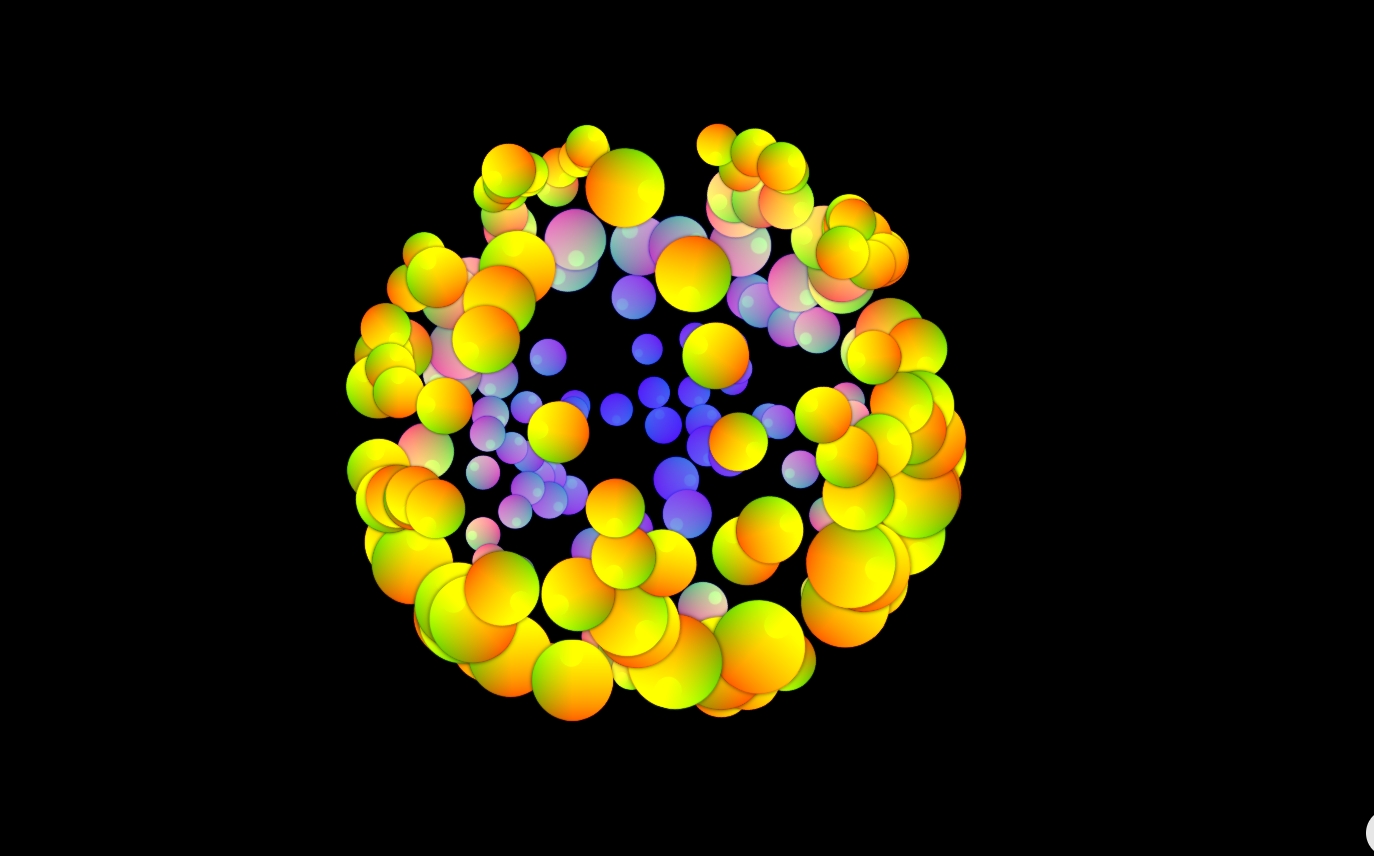
2.几何体定点案例 做一些分子结构体会有很大优势

https://threejs.org/examples/#webgl_geometry_convex
3.多边形样条挤压 生成长条条

https://threejs.org/examples/#webgl_geometry_extrude_shapes
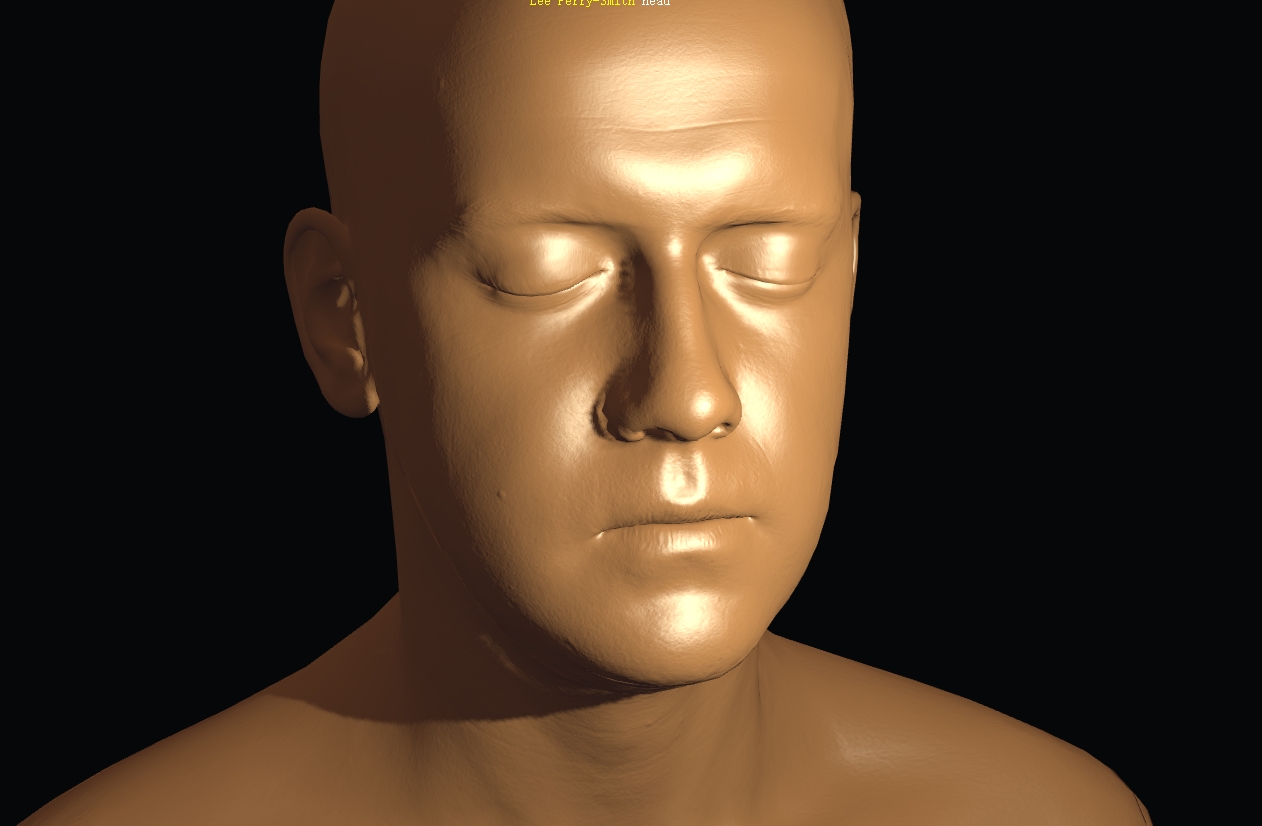
4.支持高度贴图

https://threejs.org/examples/#webgl_materials_bumpmap
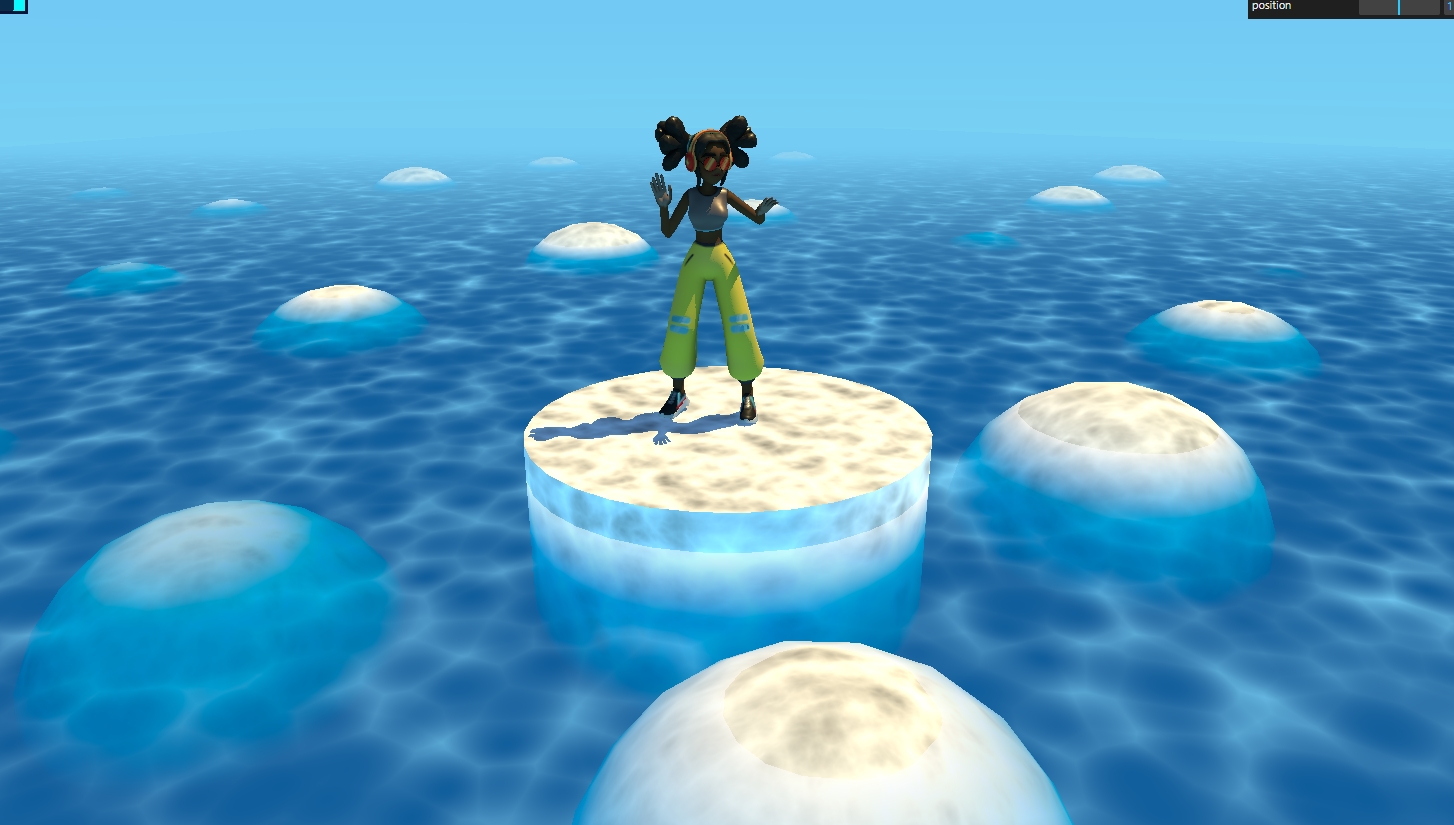
5.water 对水的支持

https://threejs.org/examples/#webgpu_backdrop_water
6.圣诞树得效果

https://threejs.org/examples/#webgpu_compute_particles_snow
7.金属投射影响

https://threejs.org/examples/#webgpu_cubemap_dynamic
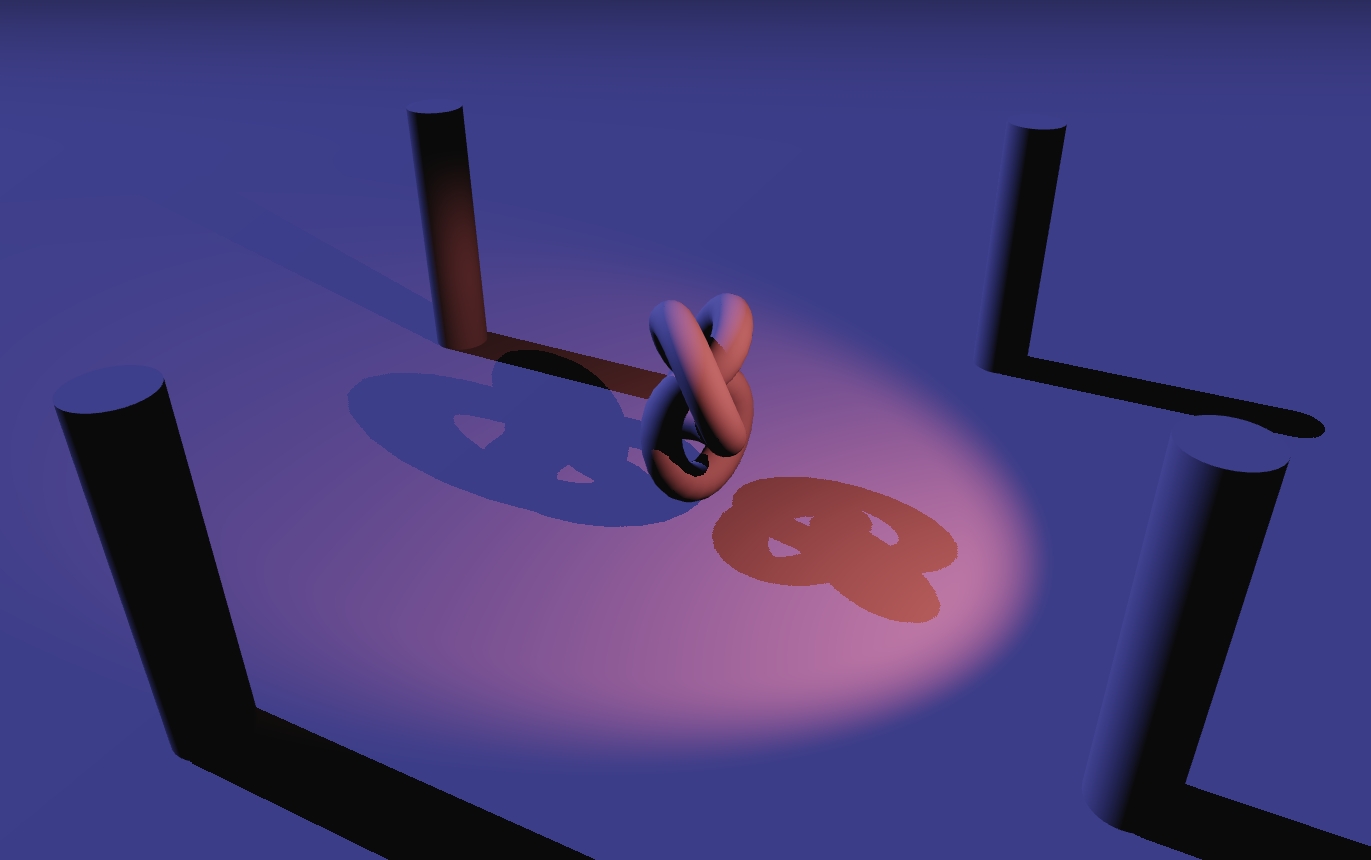
8.丰富投射

节点材质,以及各种投射方式
https://threejs.org/examples/#webgpu_materials
9.着色器特殊着色

https://threejs.org/examples/#webgpu_portal
10 shader toy得结合案例

https://threejs.org/examples/#webgpu_shadertoy
11. webgpu得影子特殊写法

https://threejs.org/examples/#webgpu_shadowmap
12.模型体积点云得新打包

https://threejs.org/examples/#webgpu_skinning_points
13 有深度得 节点型精灵对象

https://threejs.org/examples/#webgpu_sprites
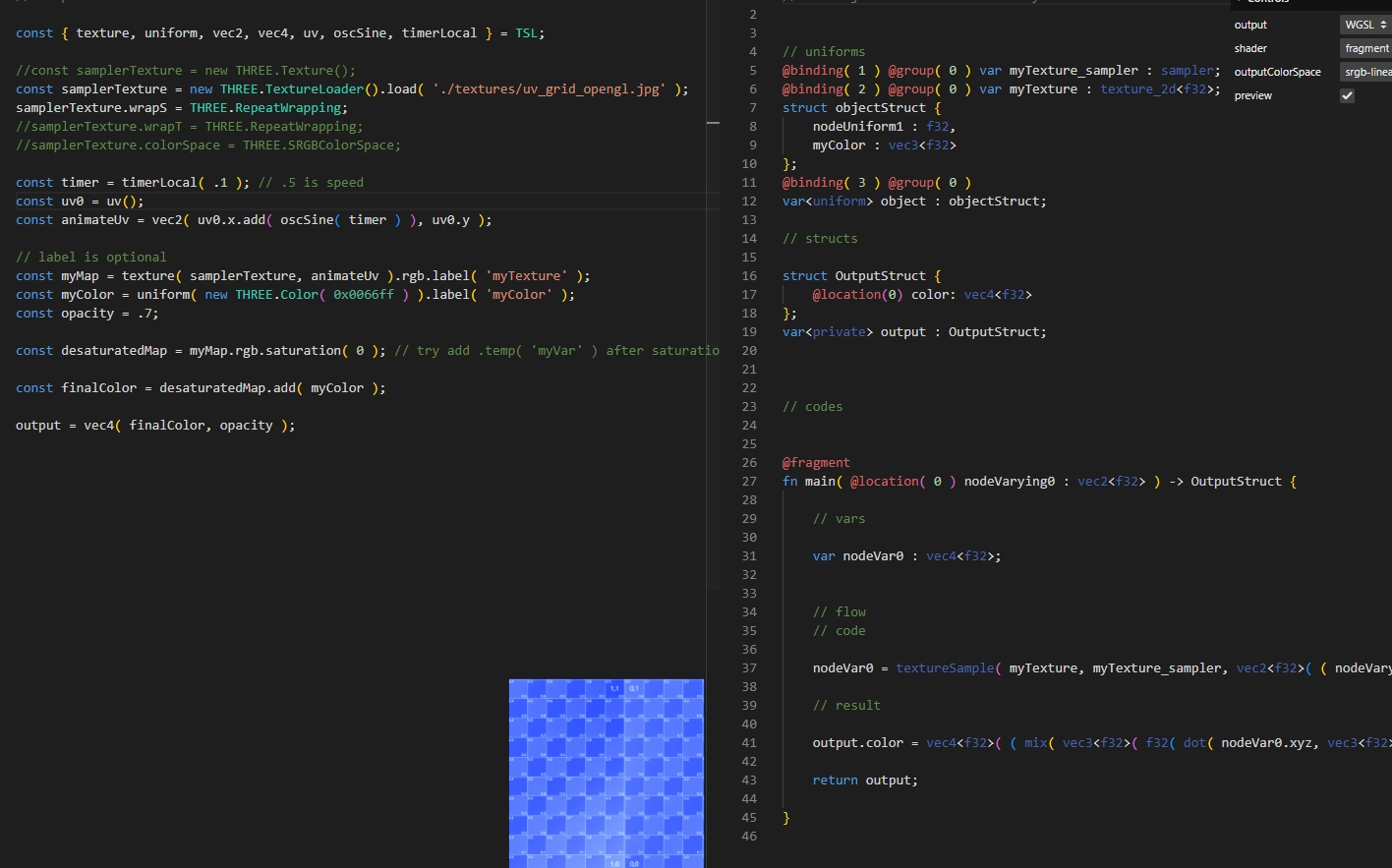
14 shader在线编辑体验器

https://threejs.org/examples/#webgpu_tsl_editor
|