
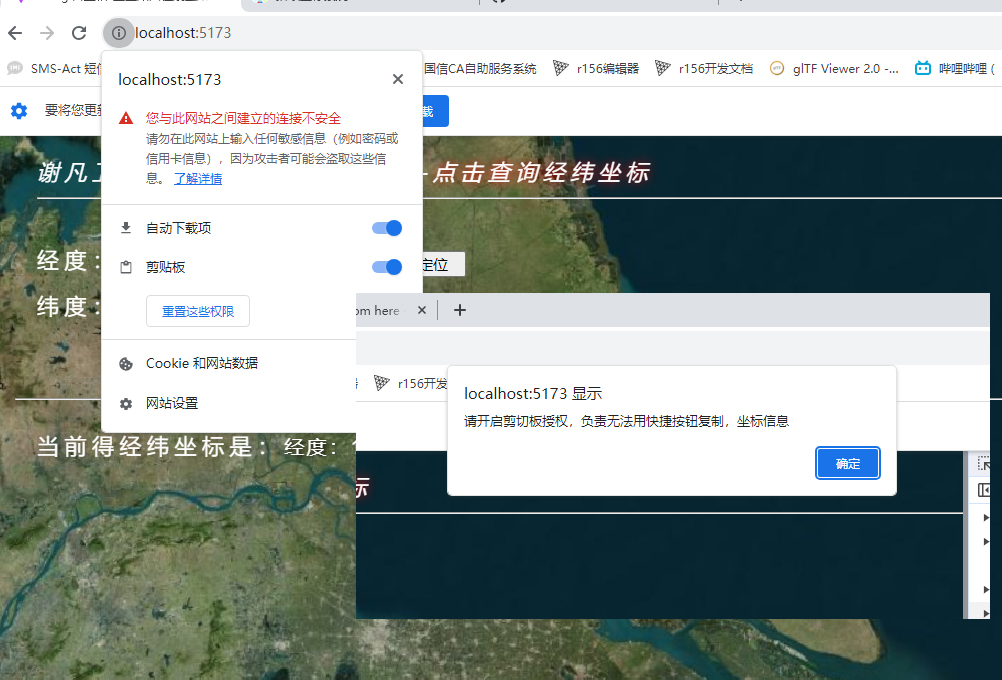
js你拿剪切板数据得时候注意 可能怎么写都不对这个时候就是需要浏览器给我们网站程序剪切板授权
获取剪切板代码代码示例
async function copyToClipboard() {
try {
// 提示用户并请求剪贴板读取权限
if (!navigator.clipboard.readText) {
alert("请允许读取剪贴板");
return;
}
const text = await navigator.clipboard.readText();
console.log("复制到剪贴板的内容为:", text);
} catch (err) {
alert('请开启剪切板授权,负责无法用快捷按钮复制,坐标信息')
}
}
cbtnZ.addEventListener('pointerdown', () => {
// console.log(1);
copyToClipboard()
})
|