
加速版本:点击 下载
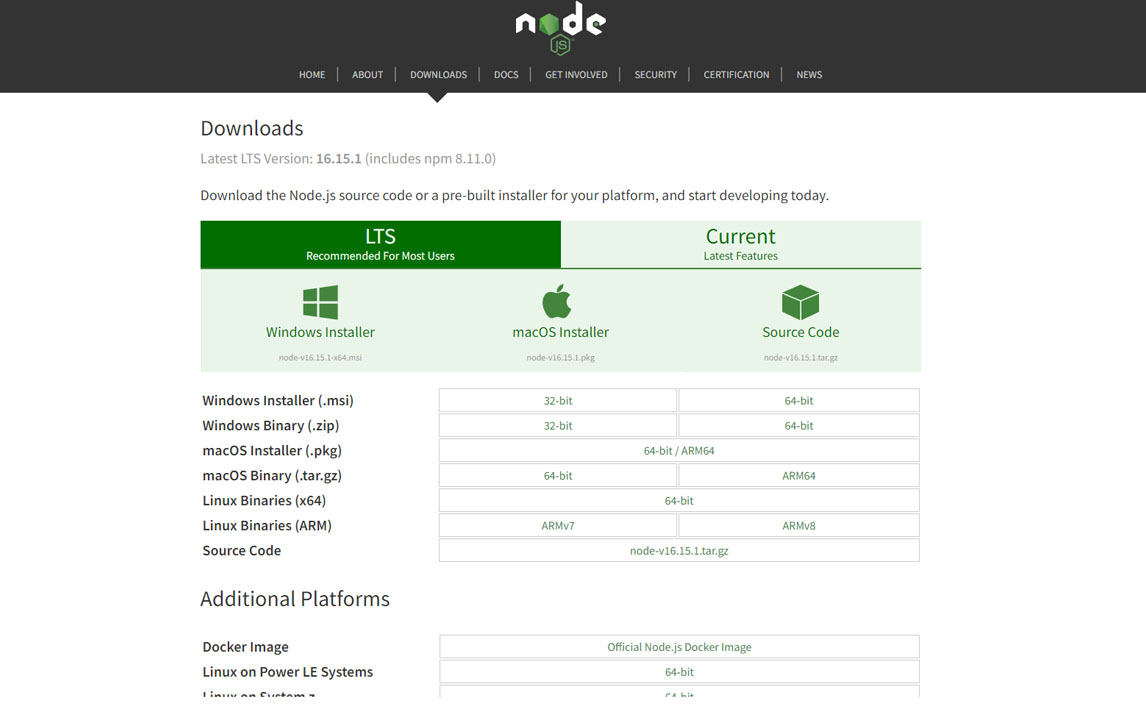
1.访问nodejs官网 下载我们的nodejs包
官网地址:下载 | Node.js (nodejs.org)
由于node js是外网中,境内可以访问网站,下载物料网速较慢,这里给大家提供百度云快速下载版本小小几十兆的东西要下半个小时
其实我们用老版本的nodejs也没事哈,因为他不一定新版就是最合适的,老版本兼容度更加理想!!

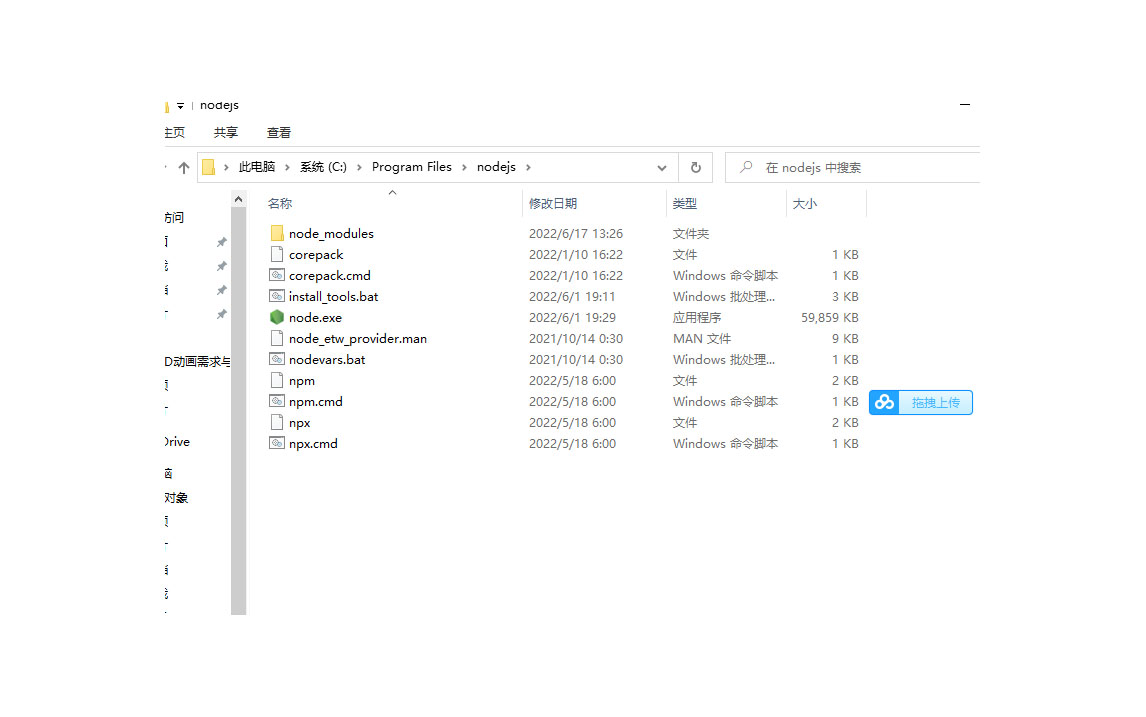
2.直接安装下一步 下一步,默认文件就是到我们的c盘之中的
3.在C:\Program Files\nodejs里面创建两个目录
1.node_cache
2.node_global
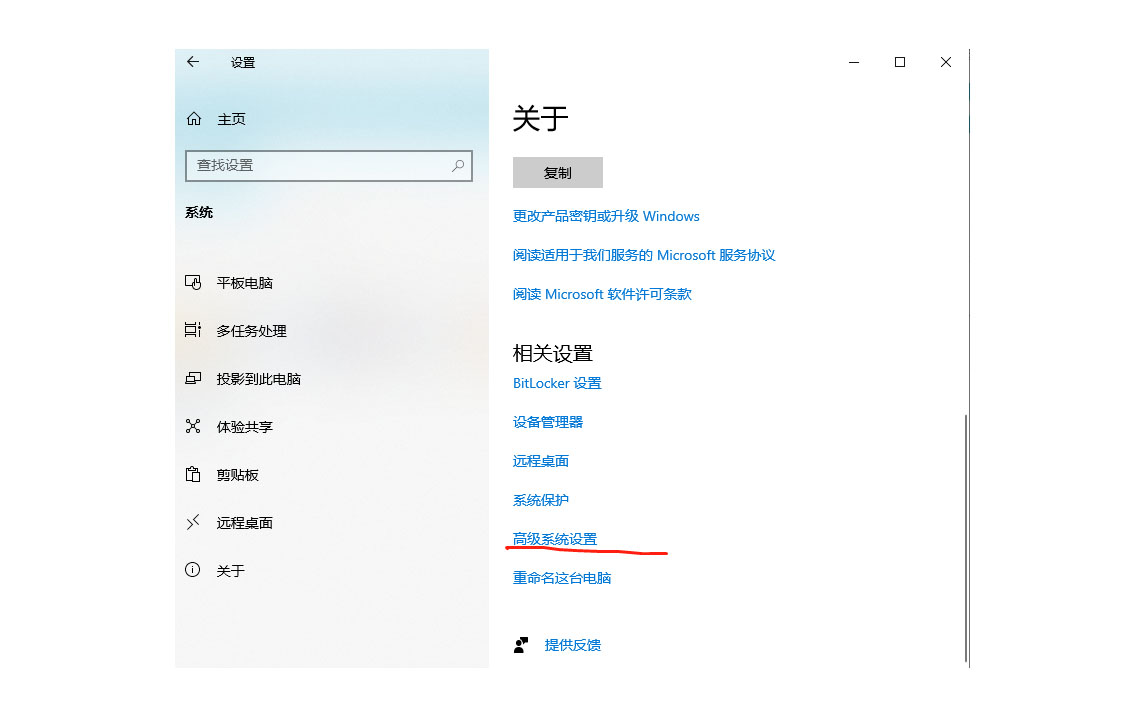
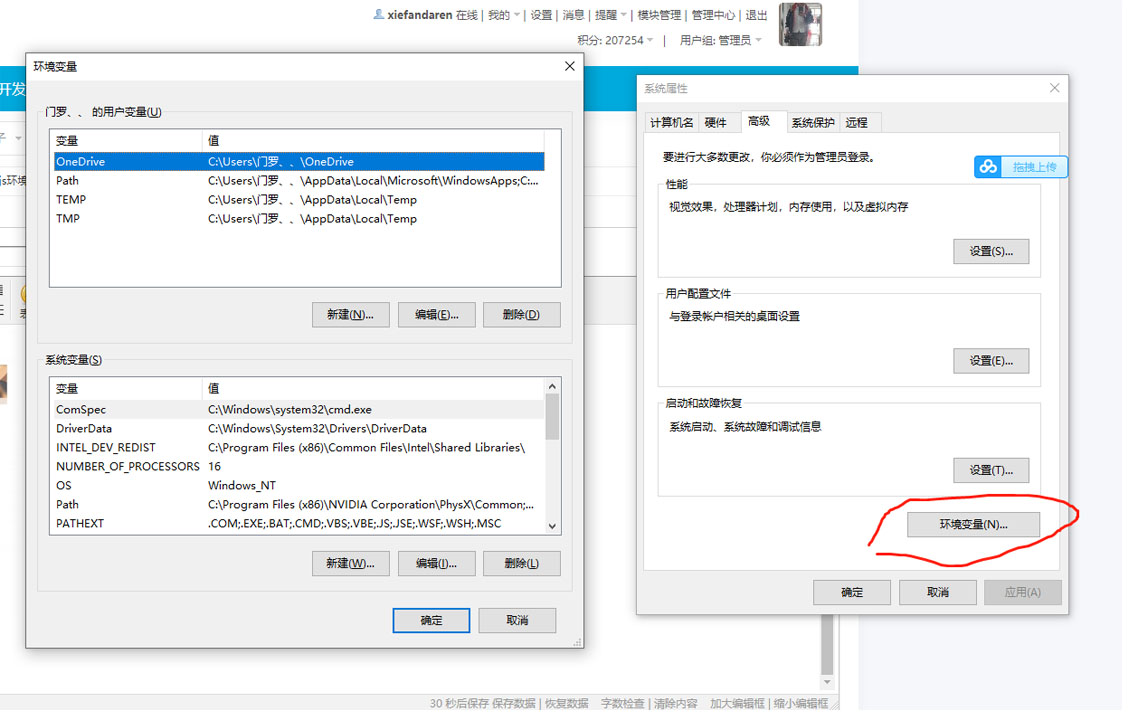
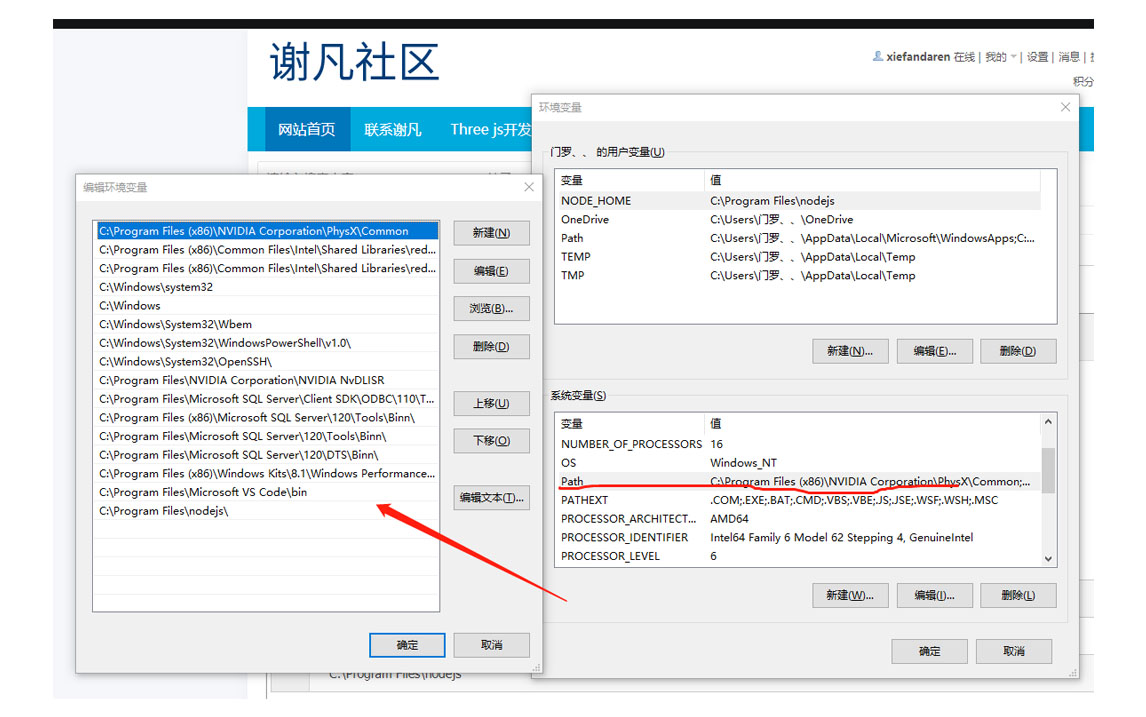
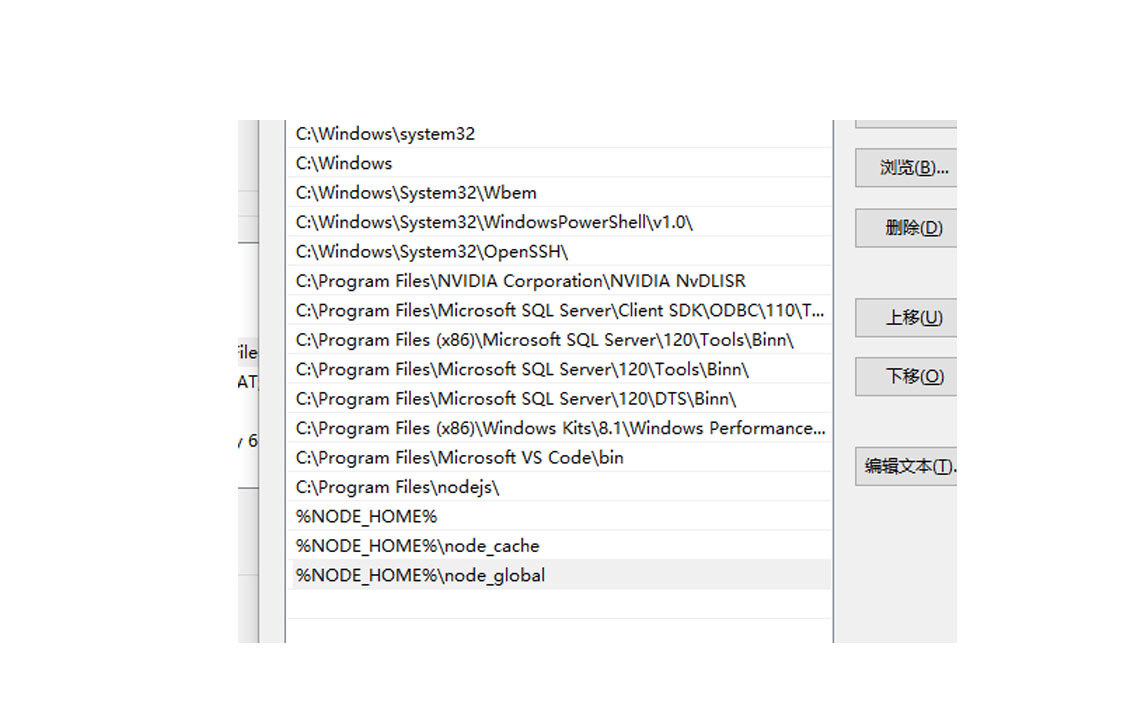
4.在到系统关于,里面来配置nodejs环境






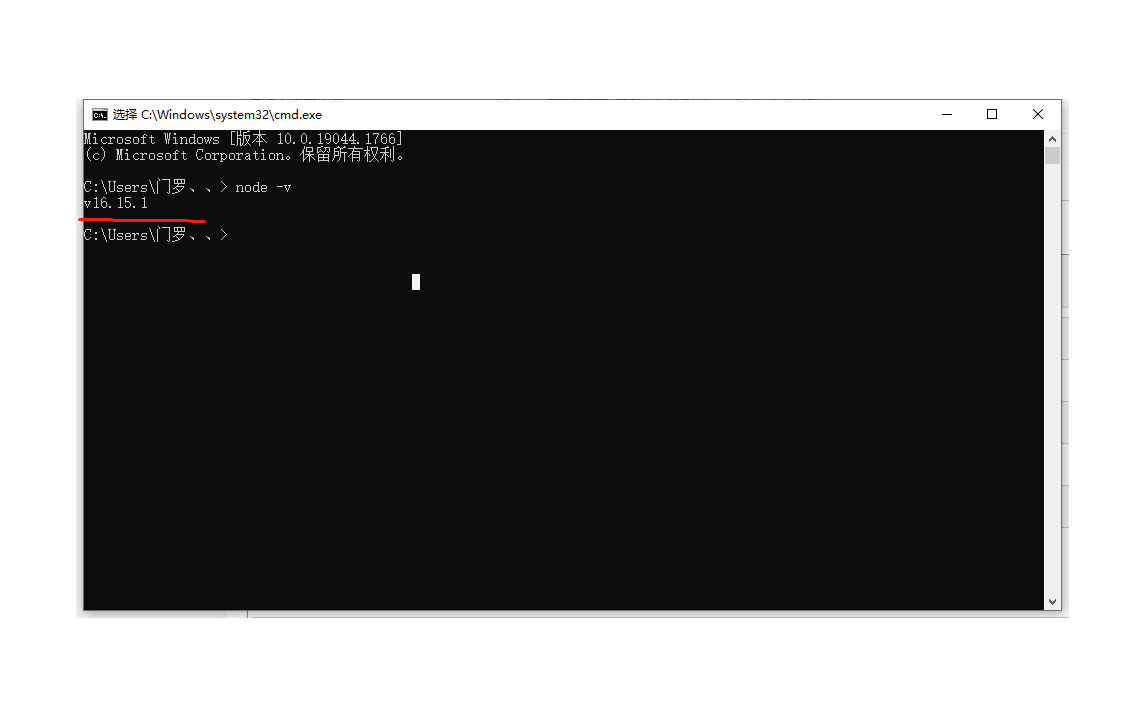
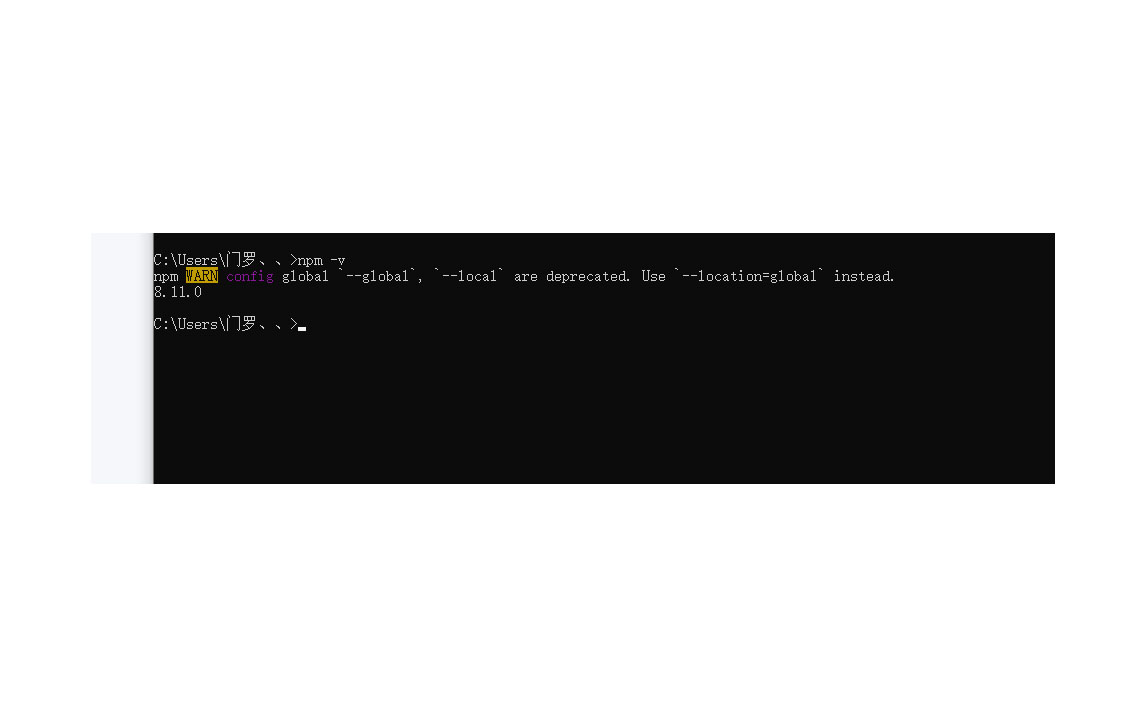
5.CMD调试我们的npm
 这个命令是看npm的版本号,如果输入有反馈就说明npm,说明npm的服务器配置成功了
这个命令是看npm的版本号,如果输入有反馈就说明npm,说明npm的服务器配置成功了

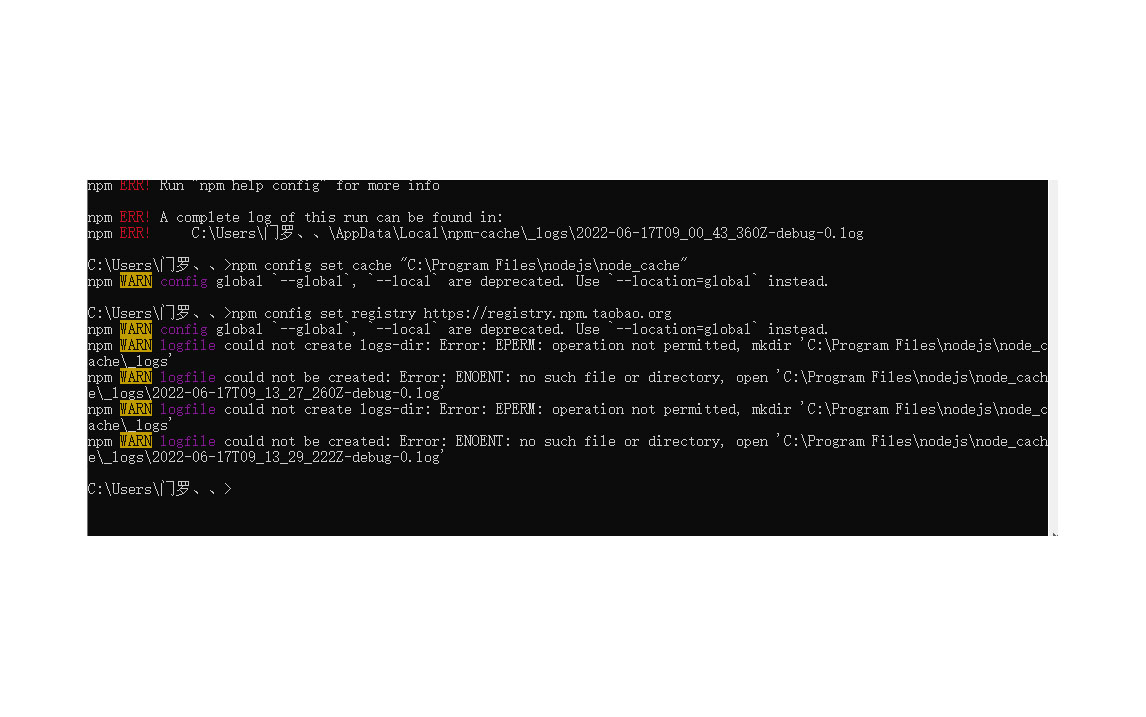
配置环境路径npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"


安装npm镜像npm config set registry https://registry.npm.taobao.org
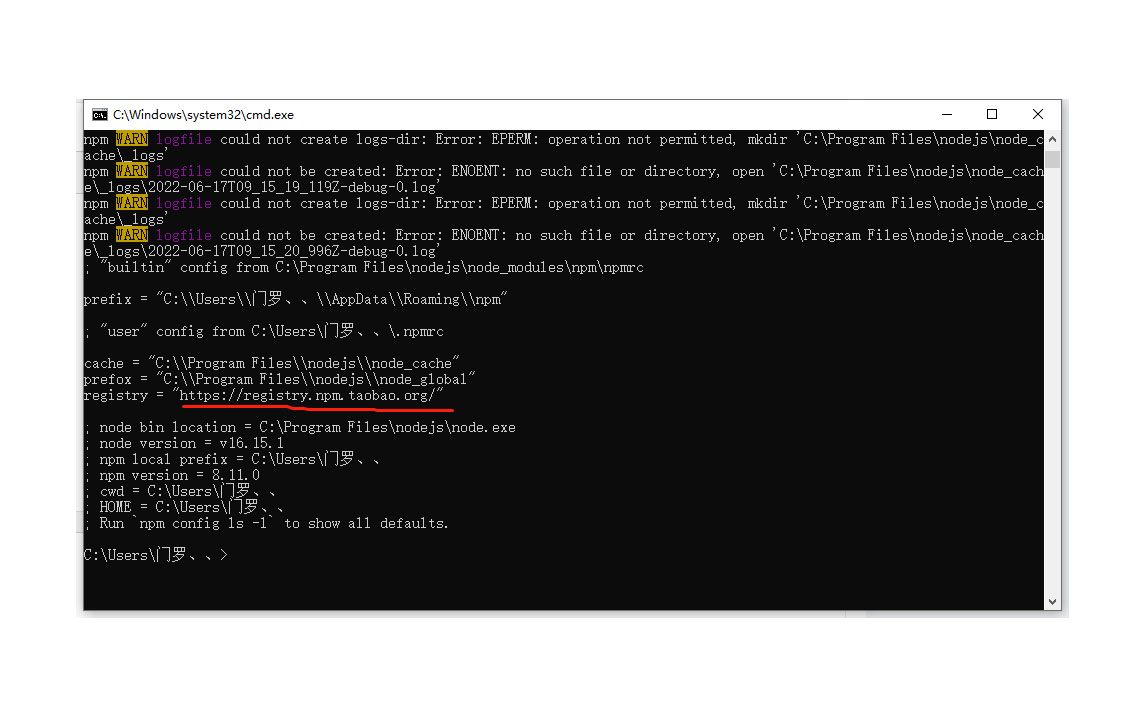
查看npm镜像是否安装成功

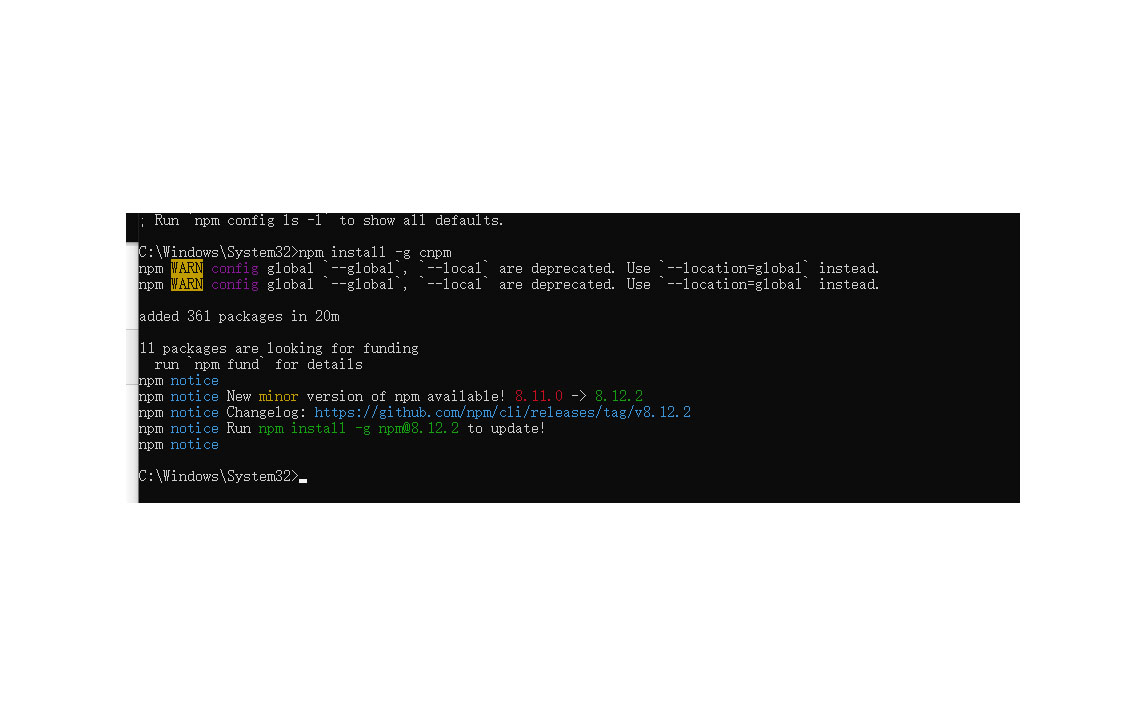
安装npm

回车一下 出下面的信息,并且cache里面有了文件,就说明安装成功了

如果出现报错,那就是你的cmd,没有用管理员省份运行。。。
验证安装是否成功可以用
查看安装情况,出现这个信息那么npm就安装成功了
然后就是正常使用npm服务了,npm启动使用

1.像用终端 或者随便那个CMD的,打开调用软件的时候一定要,要用管理员权限打开哈
下面是,创建的服务器环境 的命令符,想要能调用这些命令就一定要,把node js 配置好
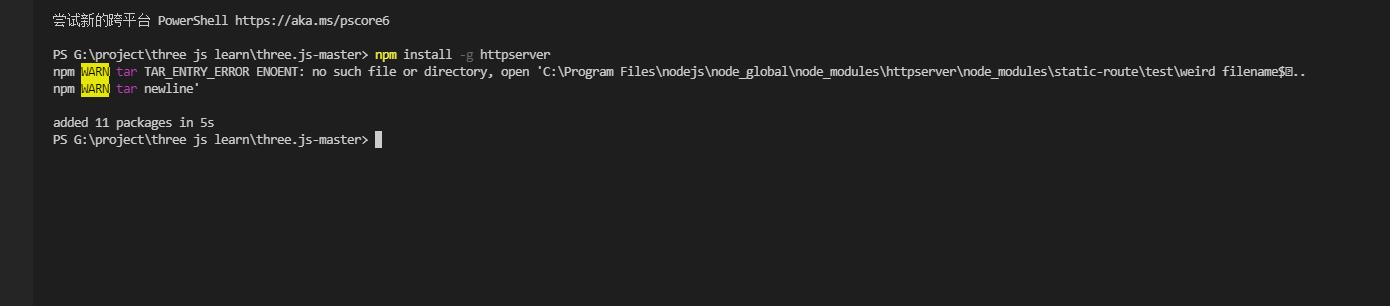
- npm install -g httpserver
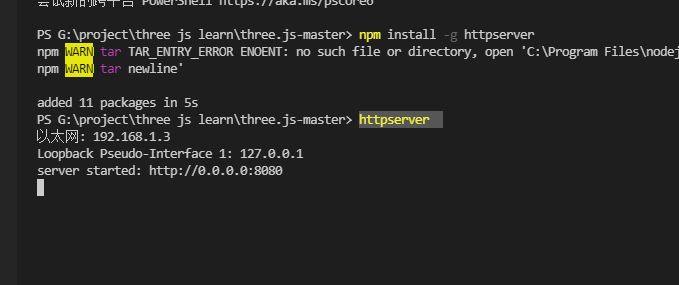
npm install -g httpserver
启动服务器
访问临时地址
访问那个,ip地址就配置好服务器环境了


常见报错解决方案
1.意外标记,报错

试试这个安装命令
- npm install http-server -g
npm install http-server -g
npm install -g httpserver --loglevel=verbose
2.遇到禁止运行脚本

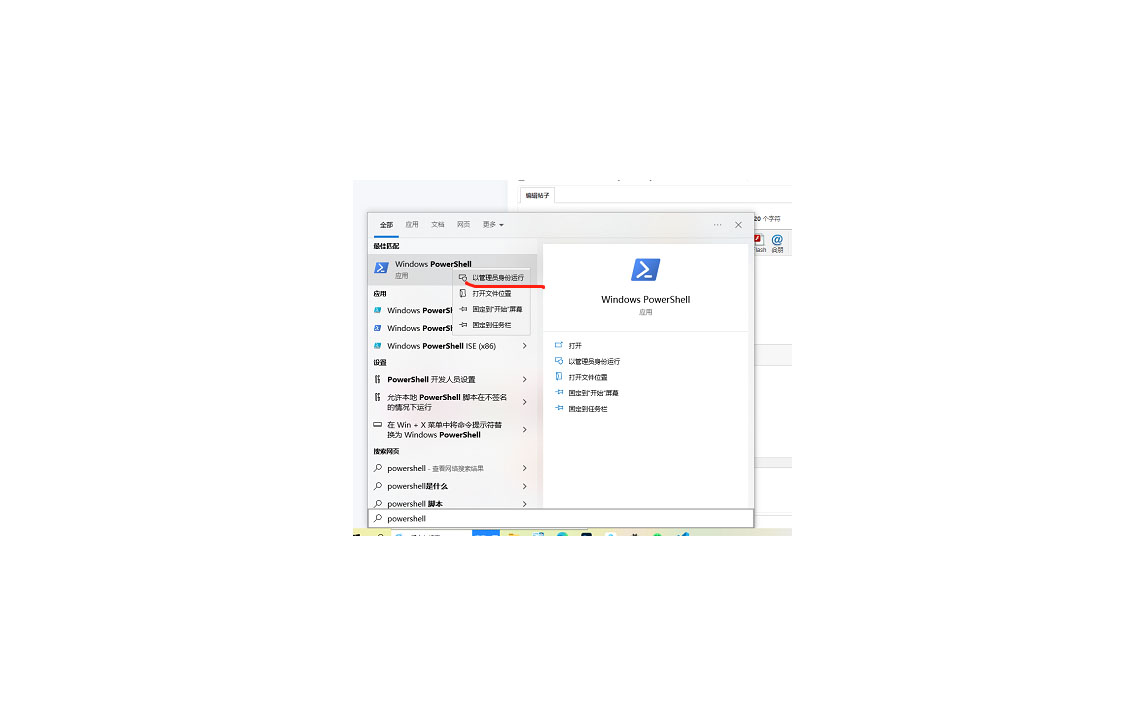
1)搜索“powershell”,并“以管理员身份运行”

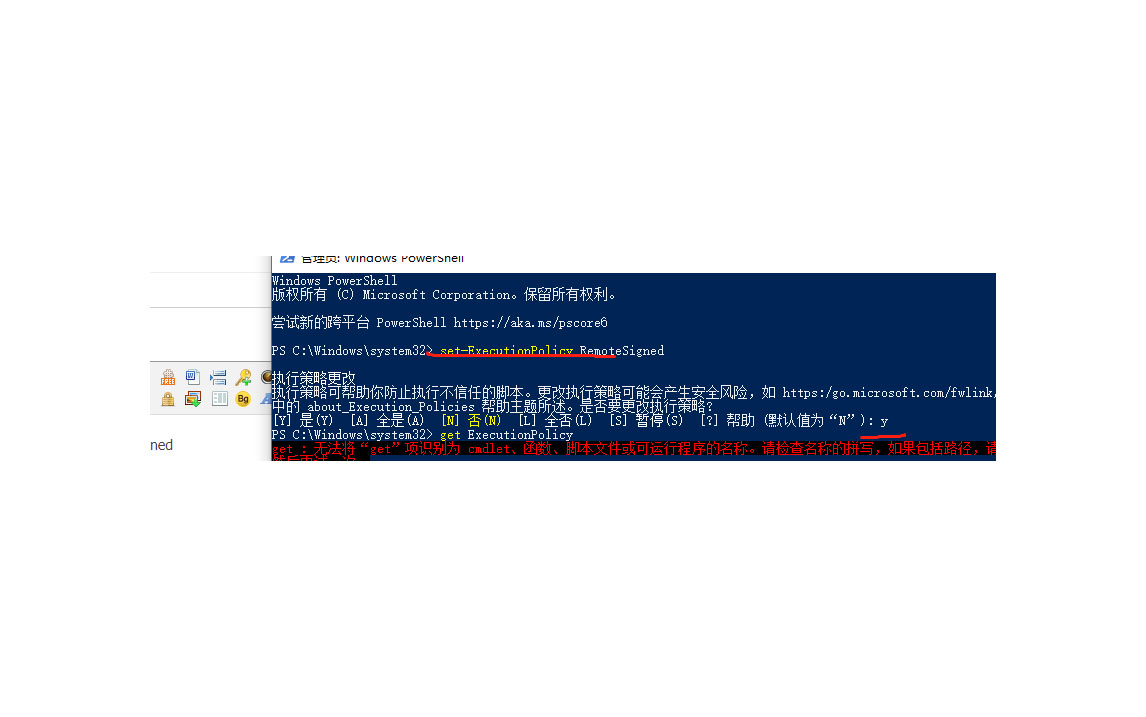
2)使用命令“set-ExecutionPolicy RemoteSigned”,将计算机上的执行策略更改为 RemoteSigned
set-ExecutionPolicy RemoteSigned

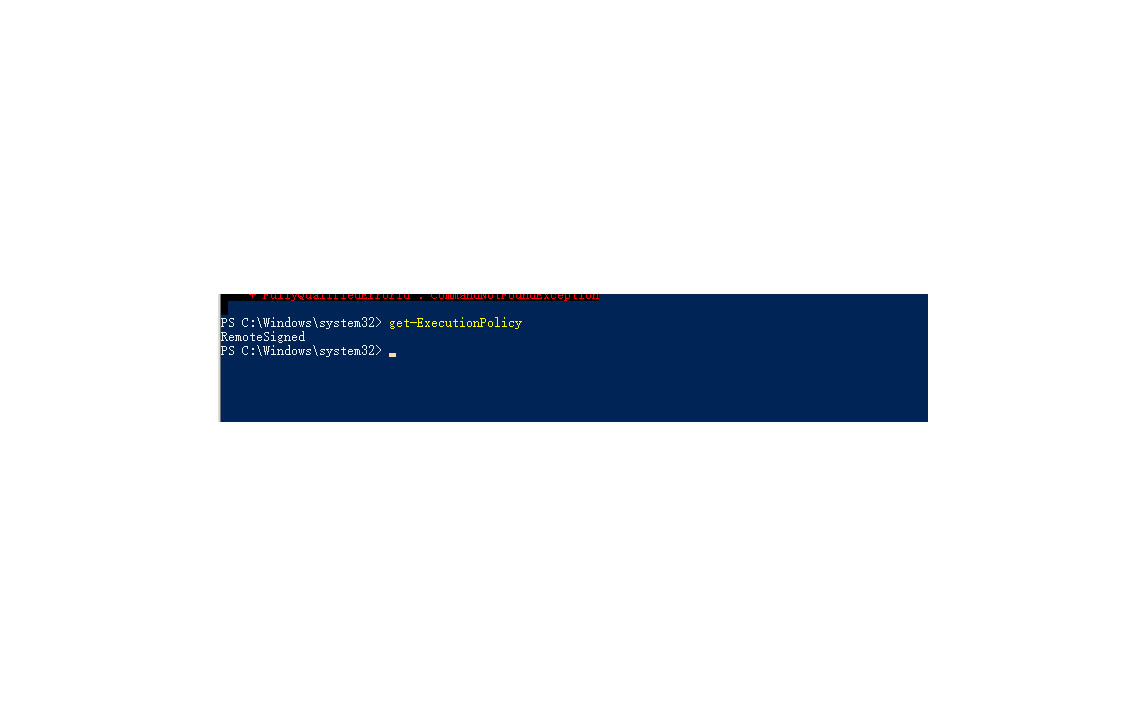
3)验证是否更改成功

出现这个表明成功
|