
微信开发文档地址:https://developers.weixin.qq.com ... figuration/app.html
简介
学习视频
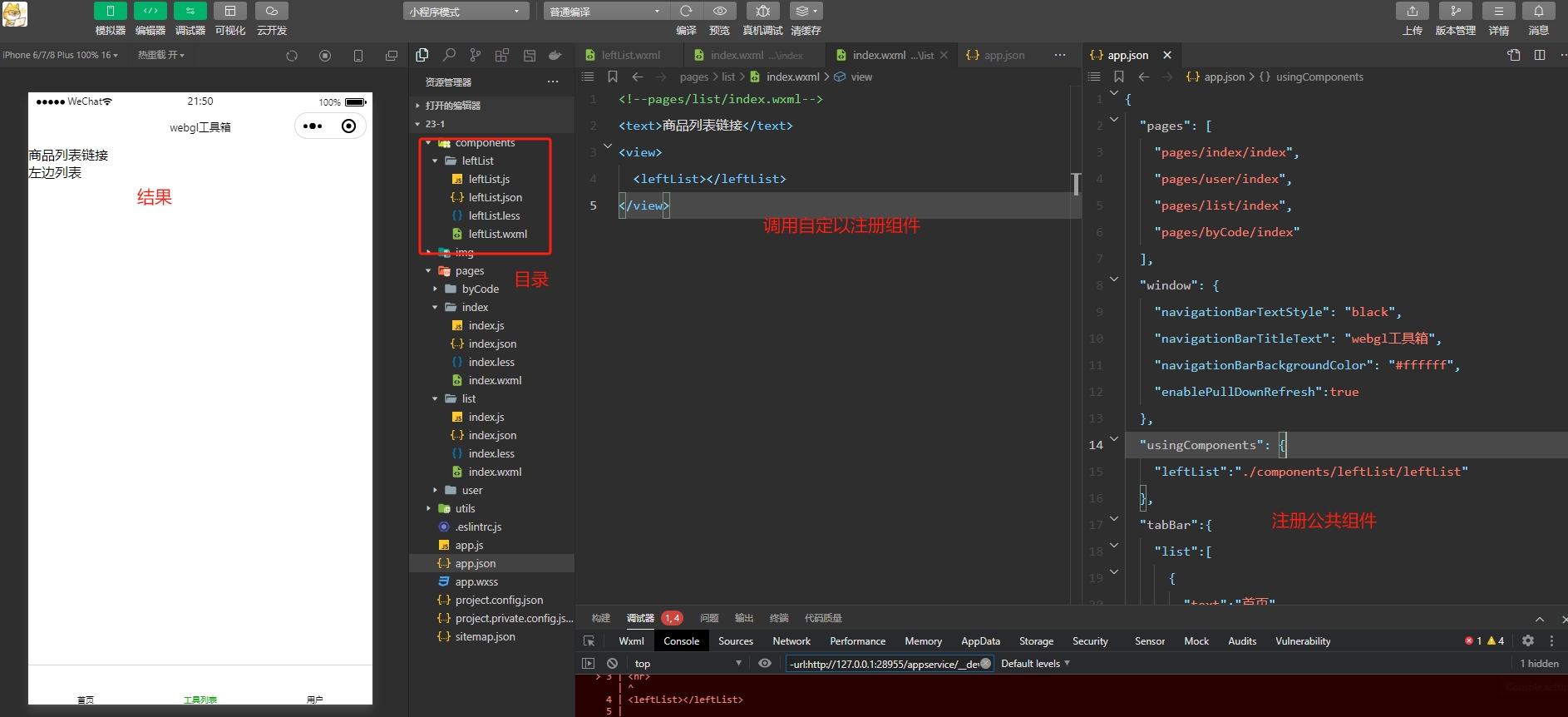
全局注册:在 app.json 文件中配置 usingComponents 进行注册,注册后可以在任意页面使用
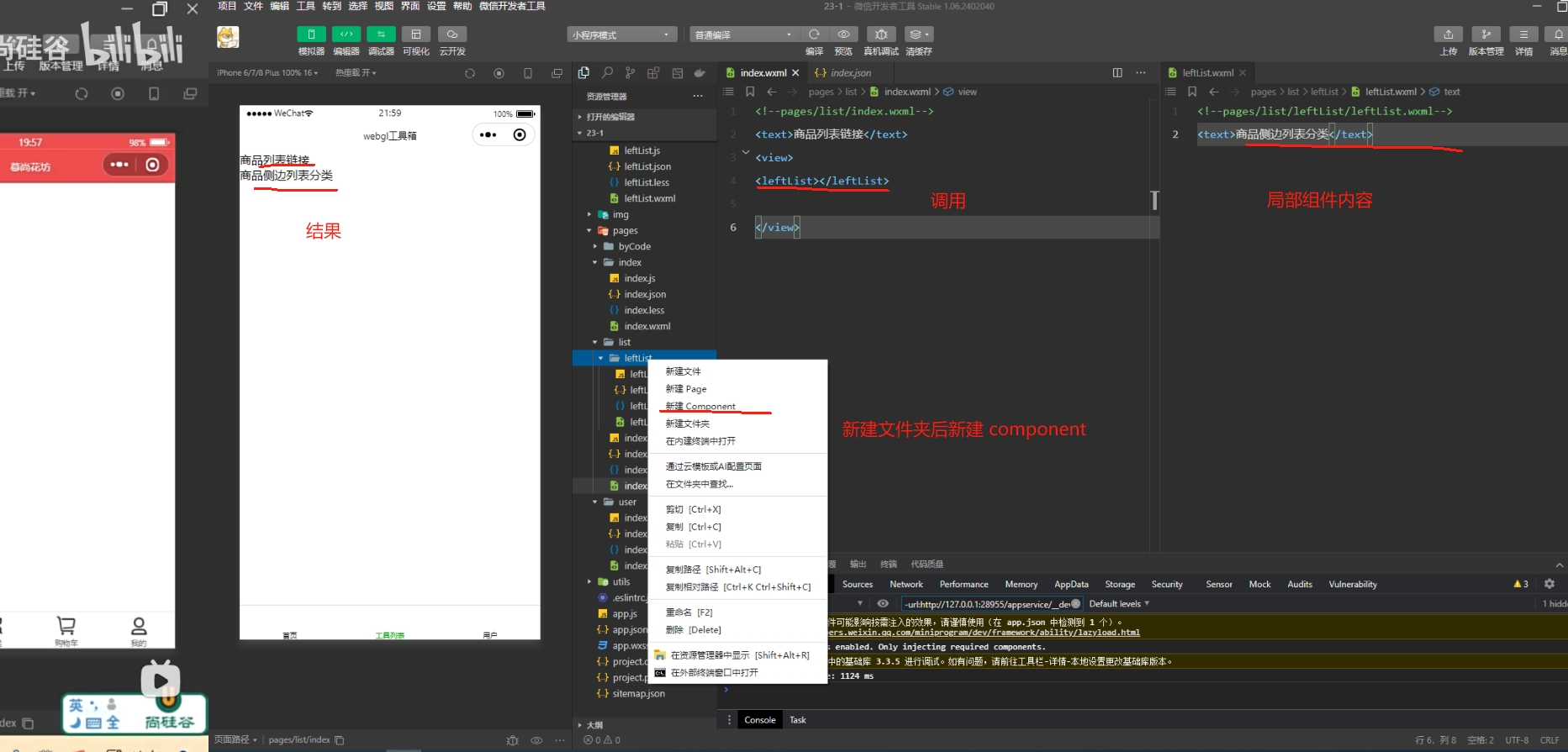
局部注册:在页面的json 文件中配置 usingComponents进行注册,注册后只能在当前页面使用
1.公共组件的技法
公共组件目录关键单词公共组件注册实战截图

"usingComponents": {
"leftList":"./components/leftList/leftList"
},
局部注册:

局部位置注册
{
"usingComponents": {
"leftList":"./leftList/leftList"
}
}
<!--pages/list/leftList/leftList.wxml-->
<text>商品侧边列表分类</text>
<!--pages/list/index.wxml-->
<text>商品列表链接</text>
<view>
<leftList></leftList>
</view>
|