
本期视频
点击跳转
前言为什么用vue3和vite
1、随着我们更加深入开发工作,我个人发现,传统的threejs原生js越来越难满足客户的需求了
很对情况下我们开发项目不是面部对不是仅仅开发一个类似产品 纯粹展示得无ui得画面比如这样得

或者这样得

就是寡淡得纯粹展示这个一个产品或者一个园区得任务,这个单纯得开发一个中间得三维展示,前几年还蛮吃香得现在来说就很不吃香了!!
我们更对要个客户一套完整得解决方案
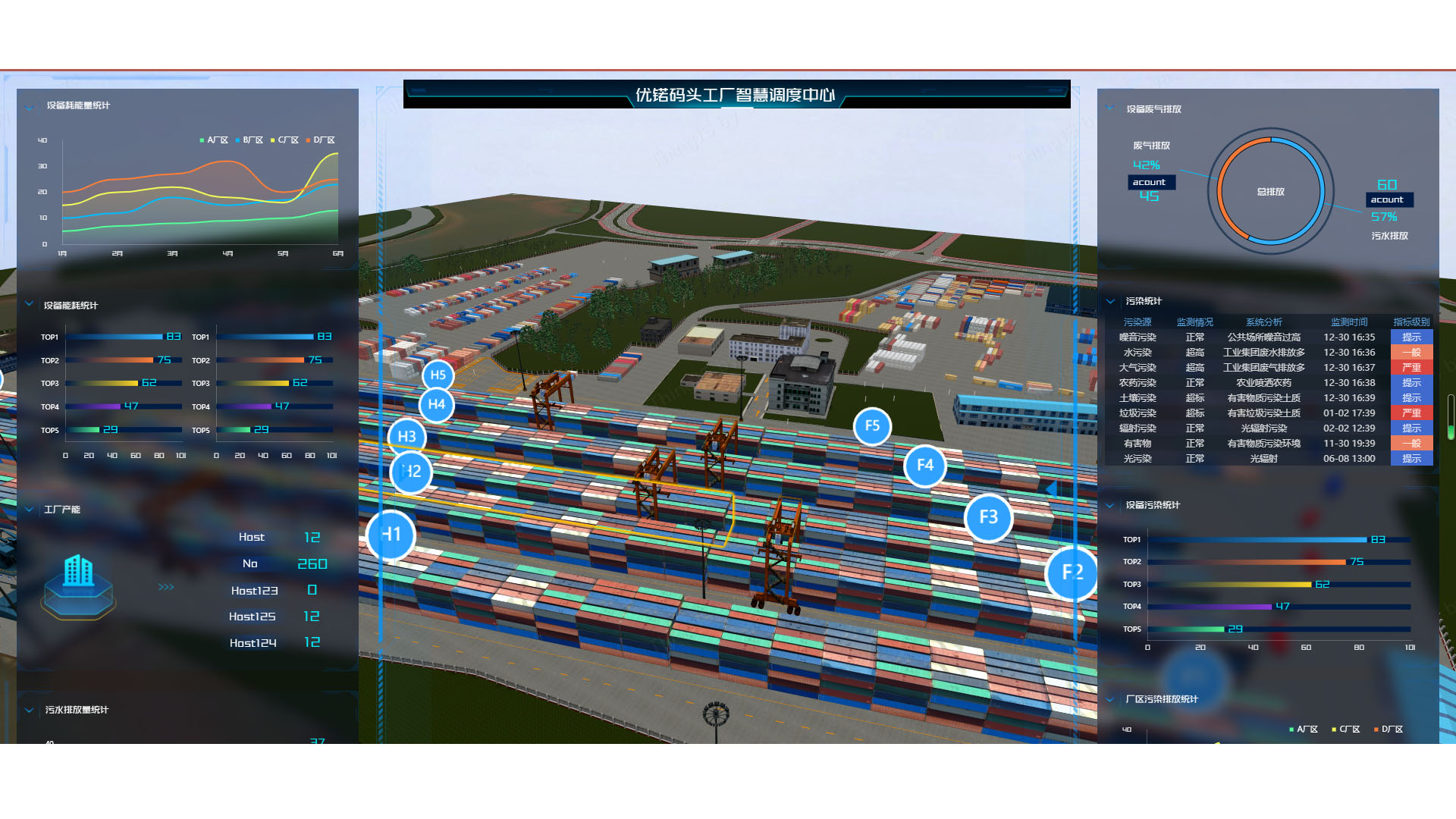
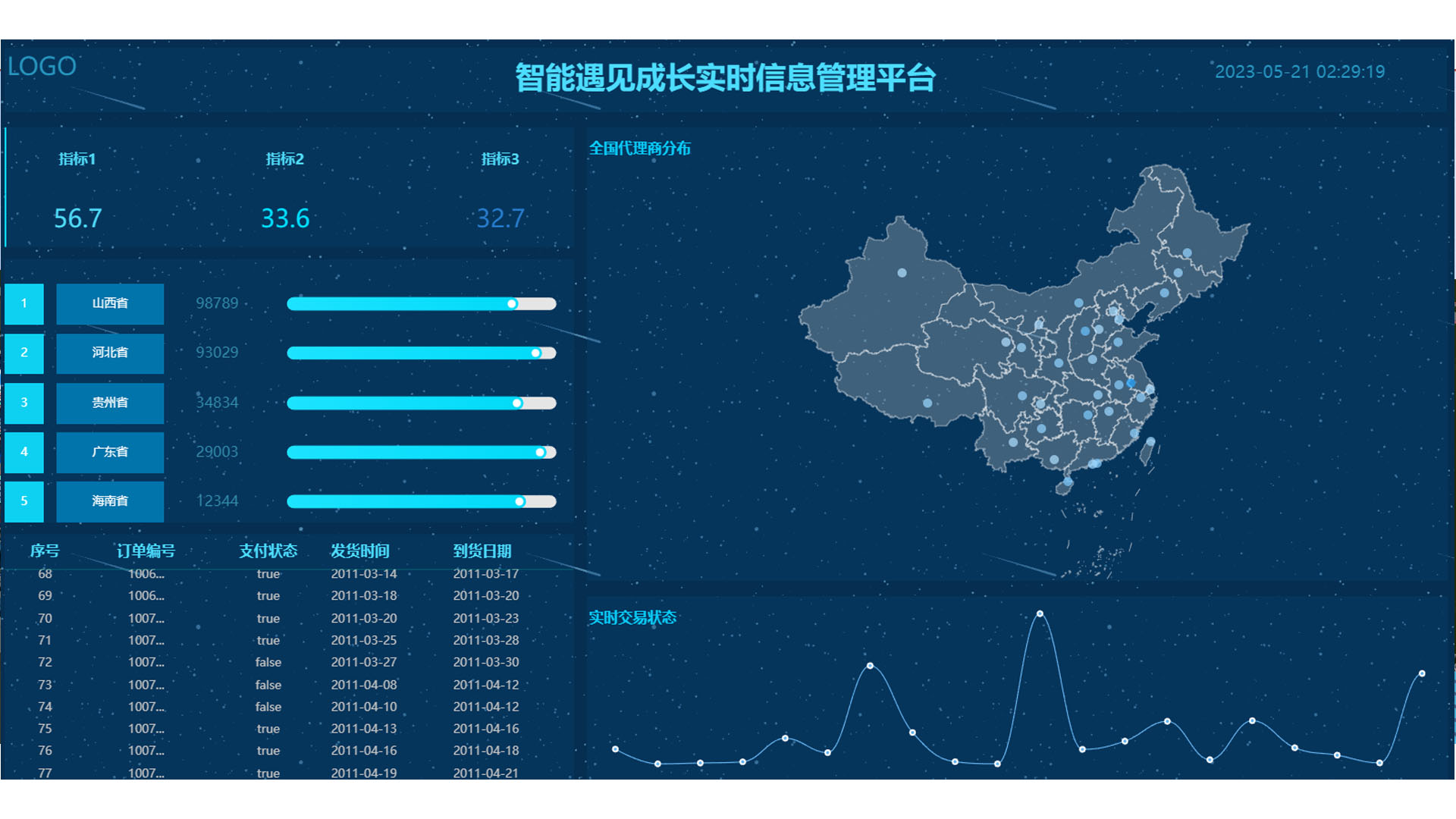
就比如园区 我们更多得要加上一定得数据 图标 ui空间,他才会是一个商业价值爆炸得大屏监控项目 比如这样

或者这样

或者这样

有一些交互界面,有一些交互的逻辑链条得拖拽互动,才是当下市场上更加需要的项目需求!!!
所以 市场需求就是:
除了要我们写相对优秀得threejs得canvas画布效果,还得让我们threejs画布里面的东西跟,以前各种传统的互动前端项目一样:比如二维得那种管理系统,或者说以前那种h5得互动性广告。。。特性结合起来。。那么原生js实现图表 插件丰富展示,就非常非常难了。。但是这些困难得事物,对于传统的二维前端来说则非常简单,正好是现如今各种前端得,拿手好戏!!所以为了赚更多得钱,学vue3+vite+ts+threejs +elementUI 这一条技术栈就势在必行了!听着很难我个人也就学了个小两个月很快就能上手写一些threejs和vue结合得项目,并且接外包跟一些公司开始合作搞项目了,难度说实话中规中矩!
所以我得商业课前四节案例小型的threejs都是使用js原生代码来实现得编程开发教学,现在通过实战接一些外包,我了解市场并且自己也通过,一段时间自学vue3....之后我决定,我要把我工作接外包得,那套适合当下市场得技术栈带给大家~~让支持我商业课得大家能够,用我教得东西更好的无缝对接市场,升职加薪,接些外包改善生活~~
1.就是npm环境的搭建这里我几个月前,就是我们用原生开发 搭建npm服务器,开发环境 这个事情 ,老早就讲过了!!
点击跳转
2.vue3得搭建逻辑
https://www.xiefansq.cn/forum.php?mod=viewthread&tid=78&extra=page%3D1
3.vue2的搭建逻辑 ,因为一些公司老项目还是vue2技术栈,虽然vue官方都停止维护了,但是好多vue2开发得庞大项目,不会是全部升级vue3重写~~
所以vue2得搭建逻辑适当了解就行了,如果客户指定说vue2,那么还是用这个。。。如果我们接完整得项目得,建议还是vue3,他得糖度远远高于vue2
https://www.xiefansq.cn/forum.php?mod=viewthread&tid=80&extra=page%3D1
4.然后前言讲完,大家来跟我一些过一些用vue3+threejs+vite技术栈得小案例,同时咱们也蜻蜓点水得过一下ts。。。还有咱们如何打包之后把项目传到我们得在线服务器部署运转~~
最后给大家来个,很牛逼得注释代码,大家打包得时候如果信得话可以复制到你得代码中,我像佛祖请愿保佑各位看我教程得小伙伴
/*
* _oo0oo_
* o8888888o
* 88" . "88
* (| -_- |)
* 0\ = /0
* ___/`---'\___
* .' \\| |// '.
* / \\||| : |||// \
* / _||||| -:- |||||- \
* | | \\\ - /// | |
* | \_| ''\---/'' |_/ |
* \ .-\__ '-' ___/-. /
* ___'. .' /--.--\ `. .'___
* ."" '< `.___\_<|>_/___.' >' "".
* | | : `- \`.;`\ _ /`;.`/ - ` : | |
* \ \ `_. \_ __\ /__ _/ .-` / /
* =====`-.____`.___ \_____/___.-`___.-'=====
* `=---='
*
*
* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
*
* 佛祖保佑 永不宕机 永无BUG
*
* 佛曰:
* 写字楼里写字间,写字间里程序员;
* 程序人员写程序,又拿程序换酒钱。
* 酒醒只在网上坐,酒醉还来网下眠;
* 酒醉酒醒日复日,网上网下年复年。
* 但愿老死电脑间,不愿鞠躬老板前;
* 奔驰宝马贵者趣,公交自行程序员。
* 别人笑我忒疯癫,我笑自己命太贱;
* 不见满街漂亮妹,哪个归得程序员?
*/
|