
微信开发文档地址:https://developers.weixin.qq.com ... figuration/app.html
视频教程

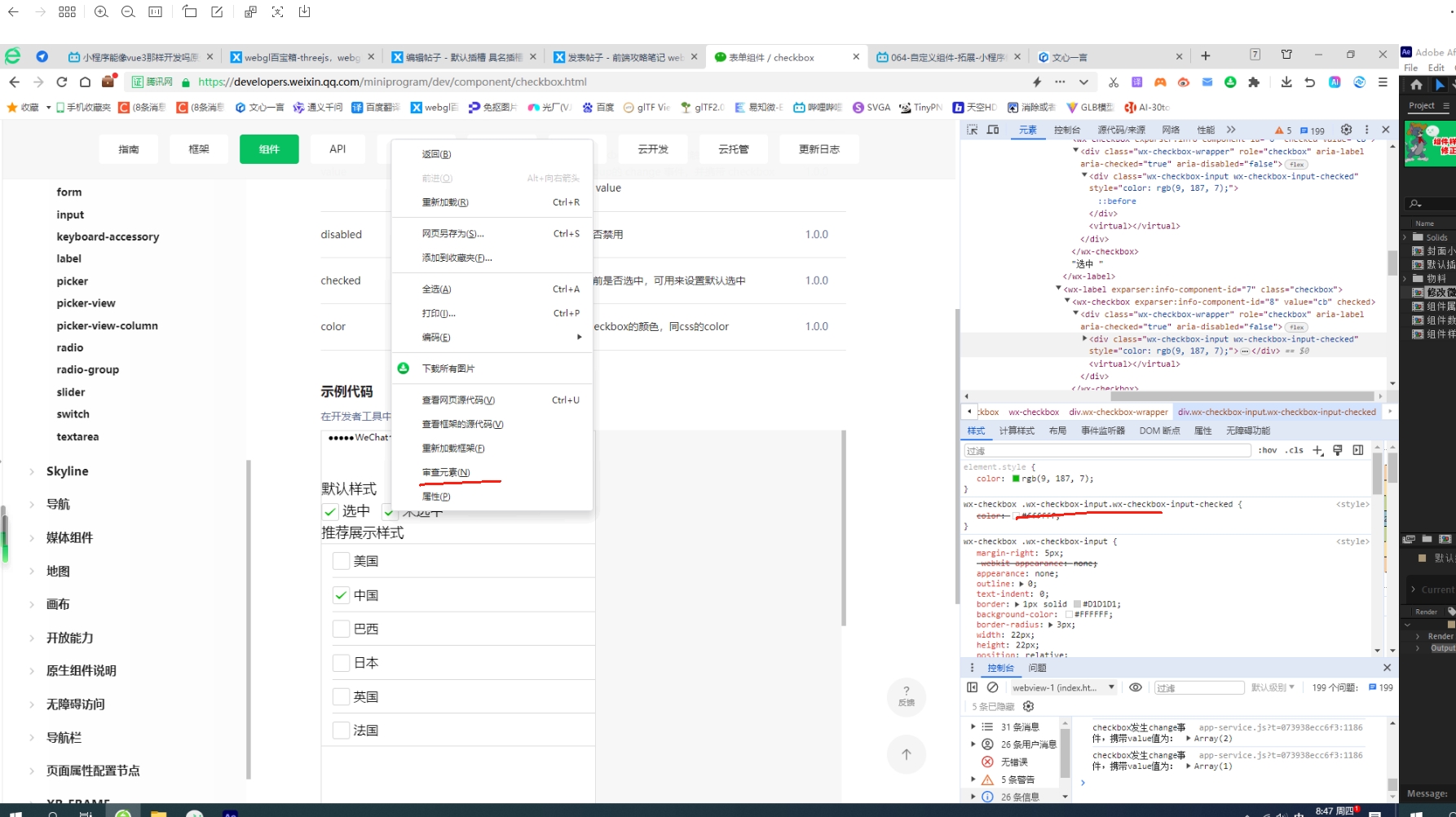
如果想改微信官方提供的组件的样式可以 ,通过开发文档 然后审查,文档的提供的示例方案取寻找,这些组件的样式
组件代码
html<!--pages/list/isAllowdUser/isAllowdUser.wxml-->
<view class="userAllowdBox">
<text>{{lable}}</text>
<checkbox checked="{{ischecked}}" bind:tap="updataChecked"></checkbox>
</view>
.userAllowdBox {
margin: 20px;
}
// pages/list/isAllowdUser/isAllowdUser.js
Component({
/**
* 组件的属性列表
*/
properties: {
//接受传递属性
lable: String
},
/**
* 组件的初始数据
*/
data: {
ischecked: false
},
/**
* 组件的方法列表
*/
methods: {
updataChecked() {
this.setData({
ischecked: !this.data.ischecked
})
console.log(this.data.ischecked);
}
}
})
引用代码
html<view>
<leftListall></leftListall>
<isAllowdUser lable="我已经统一用户协议 和 隐私协议"></isAllowdUser>
<isAllowdUser lable="匿名提交"></isAllowdUser>
</view>
/* pages/list/index.wxss */
input {
border: 1px grey solid;
}
.wx-checkbox-input {
width: 24px;
height: 24px;
margin-left: 8px;
border-radius: 50% !important;
}
.wx-checkbox-input-checked {
width: 24px;
height: 24px;
margin-left: 8px;
border-radius: 50% !important;
border-color: lightgreen !important;
background-color: rgb(30, 153, 30) !important;
color: white !important;
}
|