
微信开发文档地址:https://developers.weixin.qq.com ... figuration/app.html
简介
学习视频

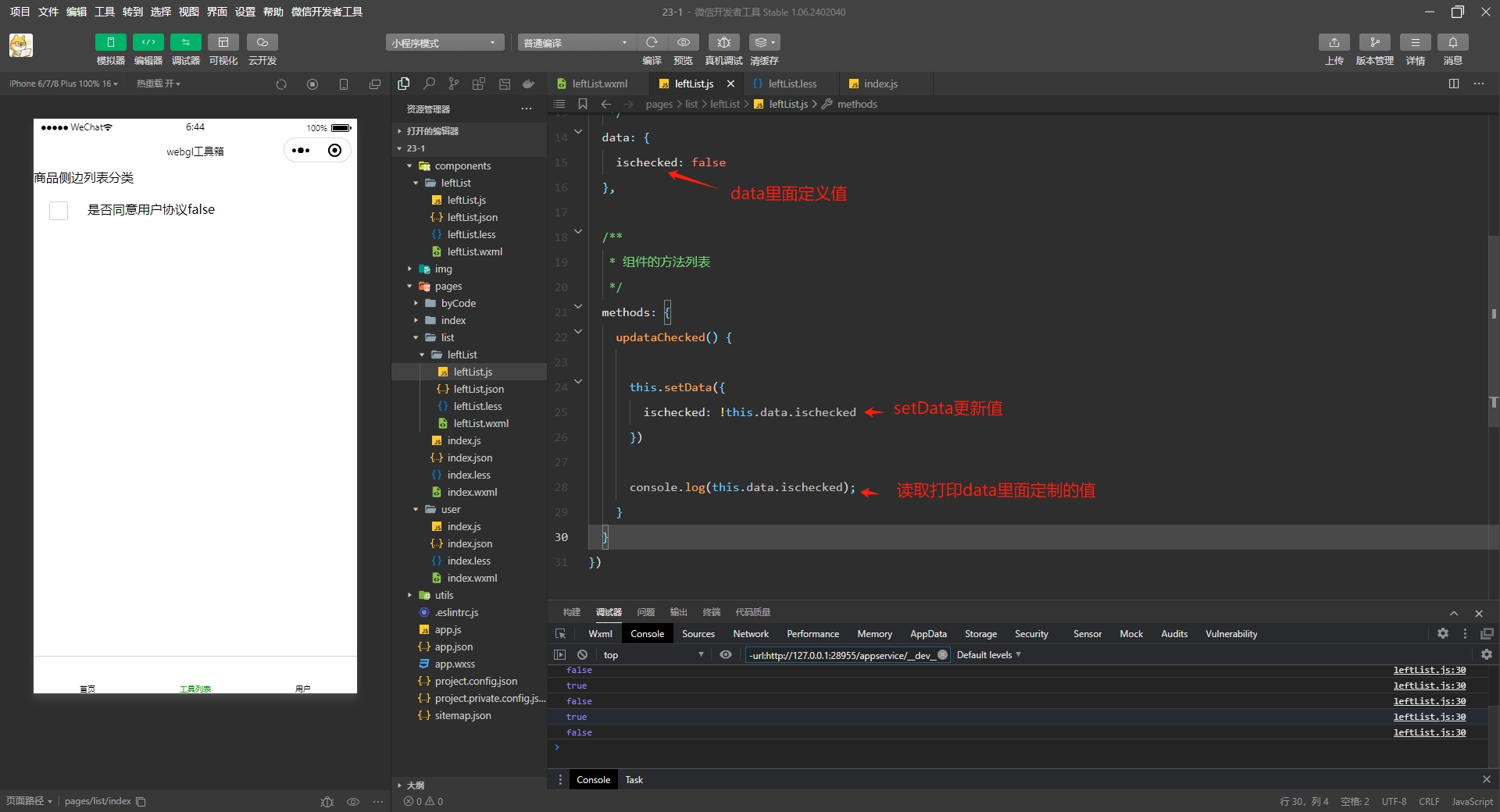
// pages/list/leftList/leftList.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
ischecked: false
},
/**
* 组件的方法列表
*/
methods: {
updataChecked() {
this.setData({
ischecked: !this.data.ischecked
})
console.log(this.data.ischecked);
}
}
})
<!--pages/list/leftList/leftList.wxml-->
<text>商品侧边列表分类</text>
<view>
<checkbox checked="{{ischecked}}" bind:tap="updataChecked"></checkbox>
<text>是否同意用户协议{{ischecked}}</text>
</view>
|