
前端架构引导:https://www.xiefansq.cn/forum.php?mod=viewthread&tid=78
后端架构引导:https://www.xiefansq.cn/forum.ph ... =135&extra=page%3D2
数据方面配置引导:https://www.xiefansq.cn/forum.ph ... =134&extra=page%3D2
跨域协作:https://www.xiefansq.cn/forum.ph ... =138&extra=page%3D2
1.前端vscode起一个vite+vue得项目npm create vite@latest my-xiefan-map -- --template vue
npm i less-loader less --save-dev
a.router.js配置
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
import index from '../index_u.vue'
import list from '../admin.vue'
const routers = [
{ path: '/', component: index },
{ path: '/list', component: list }
]
const router = createRouter({
history: createWebHashHistory(),
routes:routers
})
export default router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './components/router/router'
let app= createApp(App).use(router)
app.mount('#app')
// createApp(App).mount('#app')
<script setup>
import { reactive, toRefs, ref, onMounted, watch } from "vue";
onMounted(() => {});
</script>
<template>
<div>
<router-view class="rotuerView"></router-view>
</div>
</template>
<style scoped lang='less'>
.rotuerView {
width: 100vw;
height: 100vh;
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
}
</style>
const r_toLogin = (url,router) => {
router.push(url);
setTimeout(() => {
location.reload();
}, 10);
//router. replace(url)
//console.log(router);
}
export default r_toLogin
前台<!--
* @Author: xiefan2333 1668903208@qq.com
* @Date: 2024-02-25 11:11:23
* @LastEditors: xiefan2333 1668903208@qq.com
* @LastEditTime: 2024-02-25 11:29:56
* @FilePath: \7e:\project\2024\2\25 python+django\font\user\src\components\index.vue
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AEnpm
-->
<script setup>
import { reactive, toRefs, ref, onMounted, watch } from "vue";
import r_toLogin from './router/roter_push'
import {useRouter} from 'vue-router'
const router=useRouter()
onMounted(() => {
document.title='前后端项目交互首页'
});
</script>
<template>
<div>
<h1>前端首页</h1>
<hr>
<p @click="r_toLogin('./list',router)">后台首页<span>-------|</span></p>
</div>
</template>
<style scoped lang='less'>
h1 {
font-size: 40px;
letter-spacing: 5px;
}
p{
color: blue;
}
</style>
<script setup>
import { reactive, toRefs, ref, onMounted, watch } from "vue";
import r_toLogin from './router/roter_push'
import {useRouter} from 'vue-router'
const router=useRouter()
onMounted(() => {
document.title='后台主页'
});
</script>
<template>
<div>
<p>修改显示内容</p>
<hr>
<p @click="r_toLogin('./',router)">前台首页<span>-------|</span></p>
</div>
</template>
<style scoped lang='less'>
</style>

6.设置Django中主目录中setting.py 把后台以及引导页面得界面弄成国际语言中文# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
a.新建新得app子目录
创建一个名字为app1得app项目python manage.py startapp app1
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"NAME": "test",
"USER": "root",
"PASSWORD": "12345678",
"HOST": "127.0.0.1",
"PORT": "3306",
}
}
生成迁移文件python manage.py makemigrations
python .\manage.py runserver
class user(models.Model):
name = models.CharField(max_length=10,unique=True)
password = models.CharField(max_length=50,default=random_string)
age = models.IntegerField(default=18)
class Meta:
db_table = 'tb_user'
8.拉跑一下整体得django项目,把测试app内urls.py测试页面跑通一下 然后拉一个sql得表出来 作为起始框架
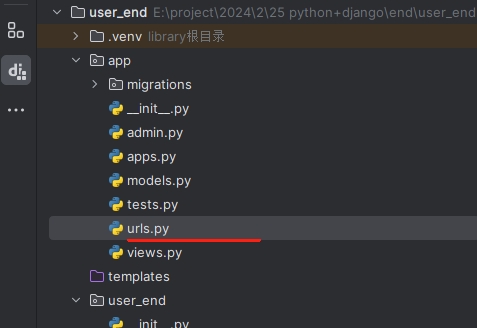
a.在app目录下面新建一个urls.py留着写这个路径 (个人习惯来说不喜欢吧接口直接往根目录里面放)

b.在view.py视图文件中把测试函数拉起来from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def test(request):
return HttpResponse("返回测试结果")
from django.urls import path,include
from app.views import *
urlpatterns = [
# path('admin/', admin.site.urls)
path('test/',test,name='test')
]
主路由得url.py弄一下from django.contrib import admin
from django.urls import path, include
from app.urls import *
urlpatterns = [
# path('admin/', admin.site.urls),
path('app/', include(('app.urls', 'app'), namespace='uapp'))
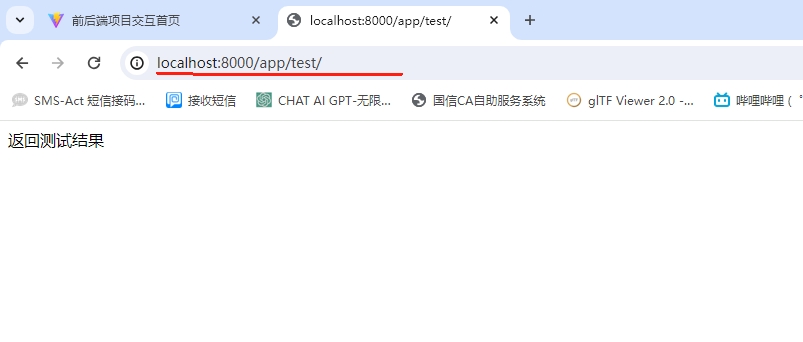
http://localhost:8000/app/test/

出现计划中得返回结果,那么就跑通基础架构了 开始正式书写沟通得接口
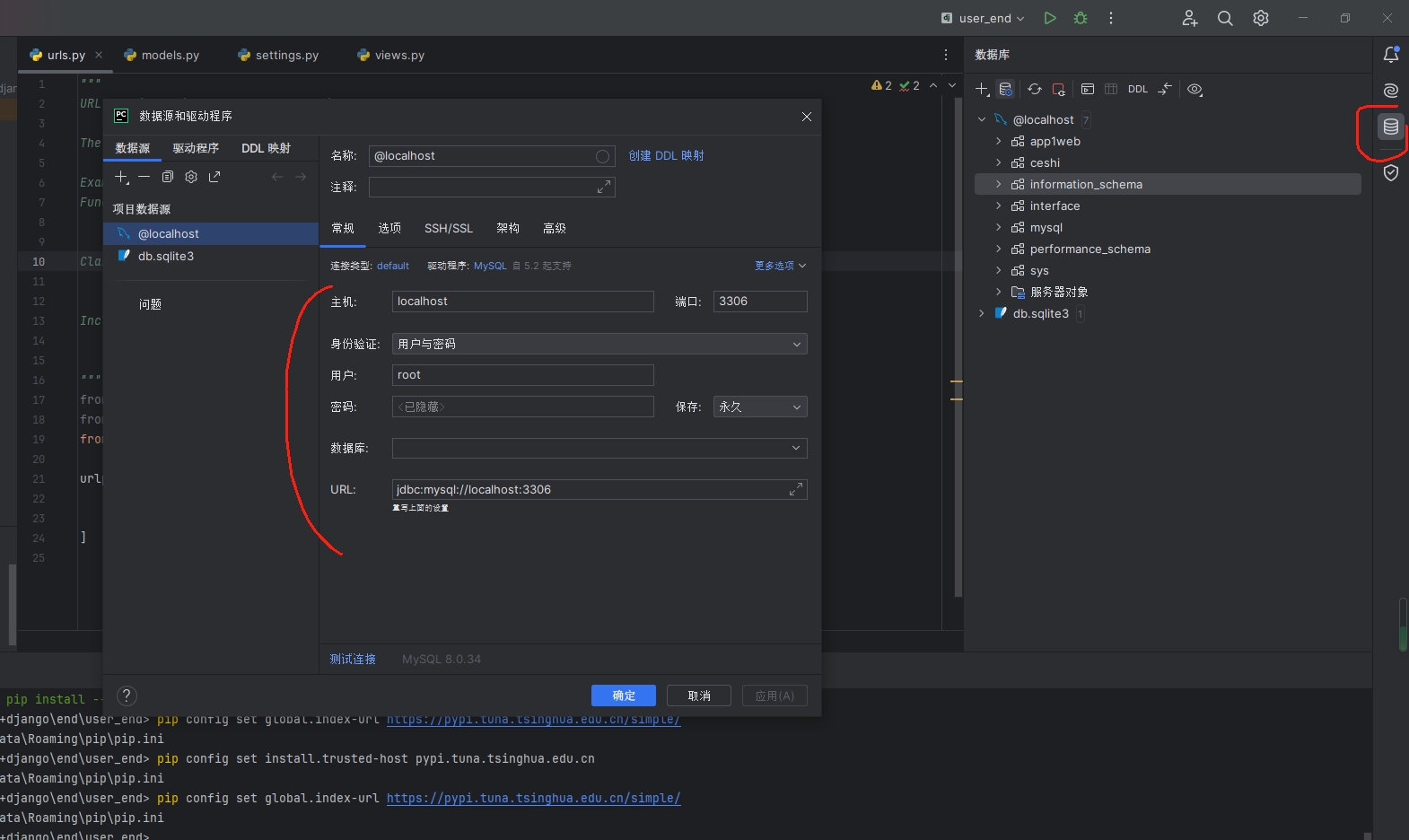
9. 为了方便点不在pycharm和datagrip两个软件之间来回切我们可以直接在pycharm得数据库功能中配置上链接我们得数据库方便查看调试

pycharm侧边栏有这个数据库链接功能
10.设计数据model,然后执行迁移,给数据上表,然后手动增加一些数据
|